옥수수, 기록
style-component 관련 새롭게 알게된 것 본문
Style-component로 input 태그의 속성을 변경할 수 있다.
<input class="text_input" type="text" placeholder="html" required />
// style.css
.text_input { color: red };at HTML
" use strict ";
const TextInput = styled.input.attrs({
type: "text",
required: true,
placeholder: "type text"
})`
color: red;
`;
onClick={(event) ⇒ event.stopPropagation()}
클릭하면 이벤트가 실행되는 것을 방지해준다
const [newValue, setNewValue] = useState(value);
...
const handleInputChange = (e) => {
// TODO : 저장된 value를 업데이트합니다.
console.log(`onchange + ${e.target.value}`);
setNewValue(e.target.value);
...
<input
type="text"
value={newValue}
onBlur={handleBlur}
onChange={(e) => handleInputChange(e)}
// onKeyUp={(e) => KeyUp(e)}
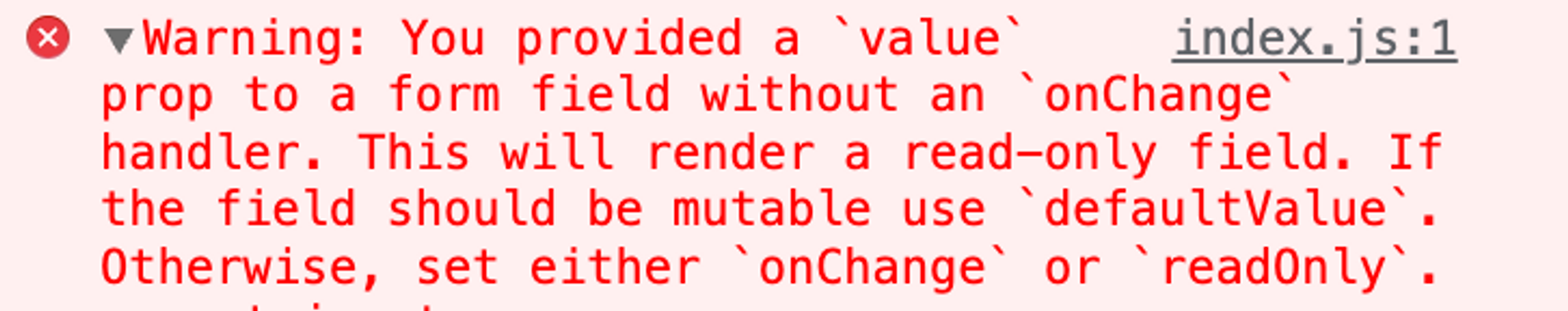
/>위처럼 Input 의 value를 상태함수로 관리하고 value에 변경이 발생했을 때 그 이벤트를 handleInputChange 함수의 인자로 받아 상태변경함수의 인자로 넣어 실행하는 경우, onKeyup을 이벤트핸들러로 사용하였을 때 다음과 같은 오류를 마주할 수 있다.

이것은 위에서 input태그가 갖고있는 value값이 상태함수, 즉 변동가능한 수이기 때문에 발생하는 에러로 value속성을 defaultvalue로 변경할 시 onKeyup이벤트로 input태그의 value를 변경해 줄 수 있다.
단순히 위의 에러를 지우고싶다면 readOnly를 input태그의 속성으로 부여하면 사라진다.
참고 : https://bbangaro.tistory.com/28
참고 : https://velog.io/@hwang-eunji/react-Input-태그-속성-value-defaultValue
Comments
