옥수수, 기록
Props Drilling 과 Redux 사용 본문
상태의 구분
로컬 상태
특정 컴포넌트 안에서만 관리되며 영향을 끼치는 상태이다.
ex) input box, select box 등과 같이 입력값을 받는 경우
전역 상태
프로덕트 전체 혹은 여러 가지 컴포넌트가 동시에 관리하는 상태이다.
ex) 데이터 로딩 여부(로딩 중) 상태,
원래 JavaScript를 배우면 전역 변수를 남용하는 것은 좋지 않다고 배웠었다. (let을 사용하지 않은 할당)
하지만 경우에 따라 전역 상태가 필요하다.
서로 다른 컴포넌트가 사용하는 상태의 종류가 다르면 전역 상태일 필요는 없고 출처(source)가 달라도 상관없다.
그러나 서로 다른 컴포넌트가 동일한 상태를 다룬다면 출처는 오직 한 곳이어야 한다.
사본이 있을 경우 두 데이터는 서로 동기화하는 과정이 필요한데, 이는 문제를 어렵게 만든다.
한 곳에만 상태를 저장하고 접근해야한다. 하나의 출처는 ‘전역 공간’이라고 볼 수 있다.
전역으로 상태를 관리해야할 때?
네이버 다크모드: 모든페이지, 모든 컴포넌트에 다크 모드 혹은 라이트 모드가 적용되어야 하기 때문
국제화(Globalization) 설정: 사용자가 사용하는 브라우저, 운영체제가 특정 언어를 사용하고 있음을 알아내 UI에 필요한 텍스트 리소스를 따로 저장한 후, 전역 상태로 관리
Props Driliing
<이미지추가예정>
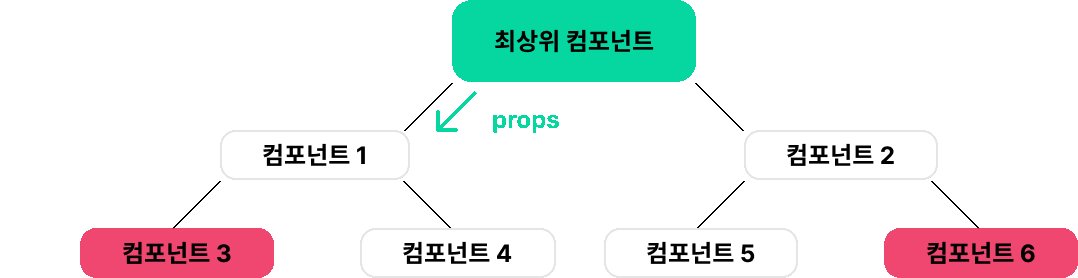
상위 컴포넌트의 state를 props를 통해 전달하고자 하는 컴포넌트로 전달하기 위해 그 사이는 props를 전달하는 용도로만 쓰이는 컴포넌트들을 거치며 데이터를 전달하는 현상이다.
Props Drilling의 문제점
Props의 전달 횟수가 5회 이내로 많지 않다면 Props Driliing 은 큰 문제가 되지 않지만 프로젝트의 규모가 커지고 구조가 복잡해지며 Props의 전달 과정이 늘어난다면 문제가 발생한다.
- 코드의 가독성 저하
- 코드의 유지보수 어려움
- state 변경시 Props 전달 과정에서 불필요하게 관여된 컴포넌트들 또한 리렌더링 발생
해결방법
1- 컴포넌트와 관련있는 state는 될 수 있으면 가까이 유지하는 방법과
2- 상태관리 라이브러리를 사용하는 방법이 있다.
상태관리 라이브러리를 사용하게 되면 전역으로 관리한느 저장소에서 직접 state를 꺼내쓸 수 있기 때문에 Props Driliing 을 방지하기에 매우 효과적이다.
Redux
Redux가 필요한 때

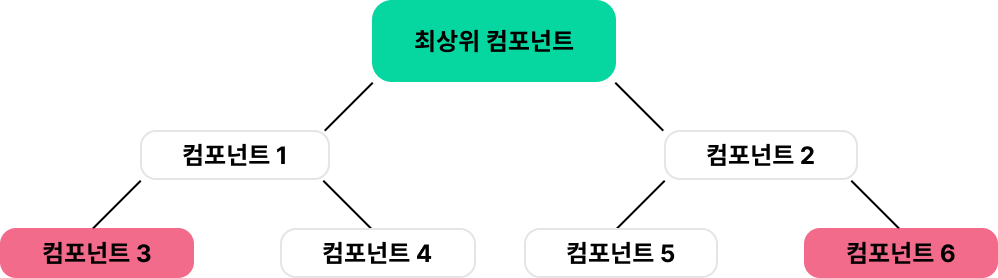
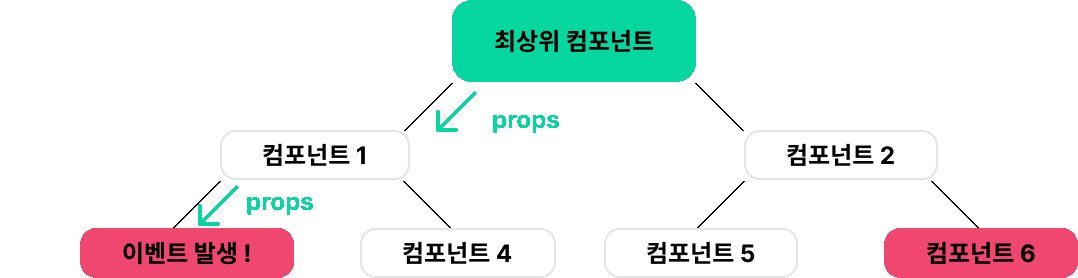
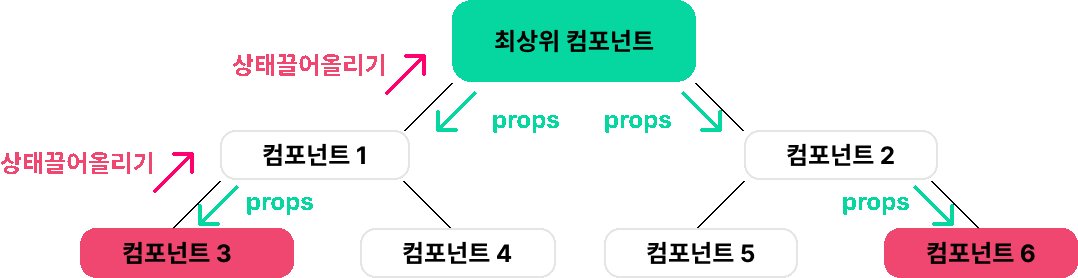
컴포넌트3: 최상위 컴포넌트에서 props를 전달받아 그 props를 갱신
컴포넌트6: 최상위 컴포넌트에서 컴포넌트3과 동일한 props를 전달받음

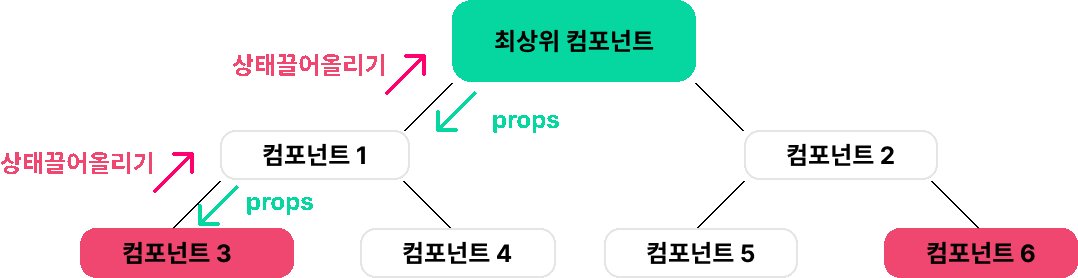
문제
- 상태를 직접 사용하지 않는 최상위 컴포넌트, 컴포넌트1, 컴포넌트2도 상태 데이터를 가진다.
- 상태 끌어올리기, props 내려주기를 여러 번 거쳐야 한다.
- 애플리케이션이 복잡해질수록 데이터 흐름이 복잡해진다.
- 컴포넌트 구조가 바뀐다면, 데이터 흐름을 완전히 바꿔야 할 수도 있다.
Redux는 전역 상태를 관리할 수 있는 저장소인 Store를 제공, 이 문제들을 해결해 줄 수 있다.
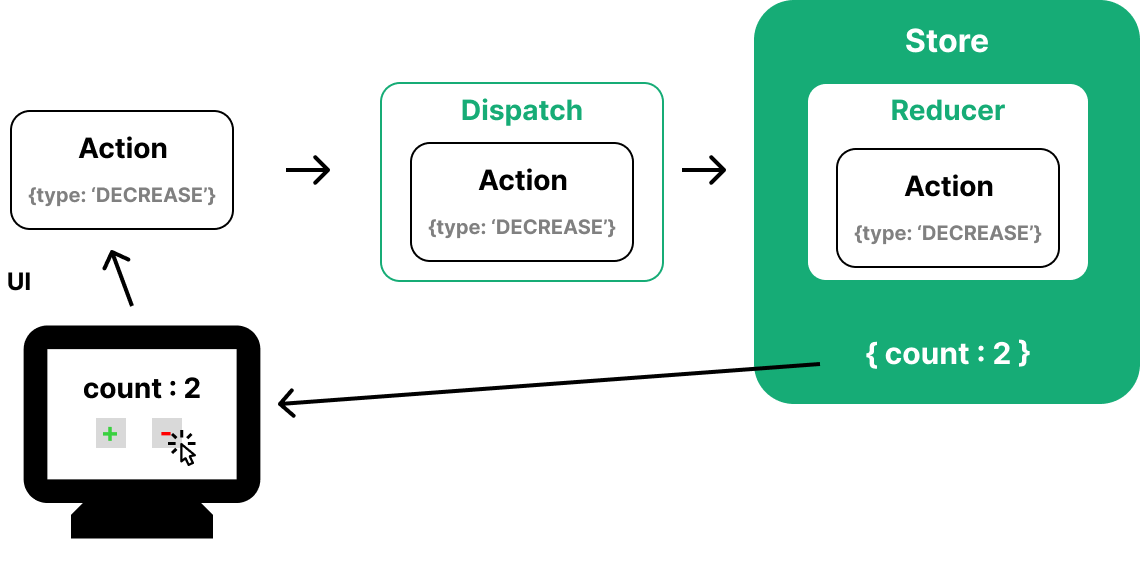
Redux의 작동구조

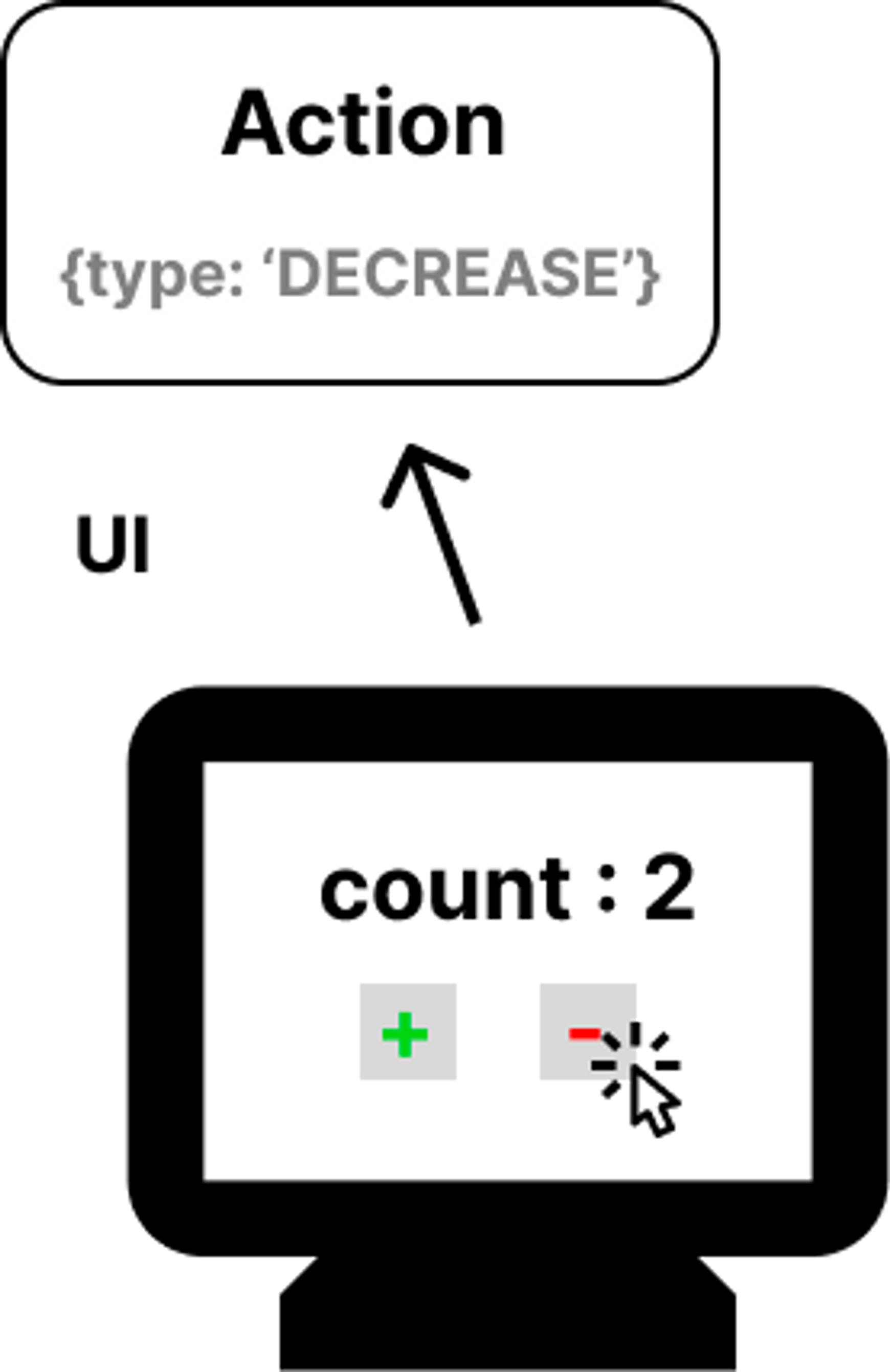
1. 상태가 변경되어야 하는 이벤트가 발생 → 변경될 상태에 대한 정보가 담긴 Action 객체가 생성

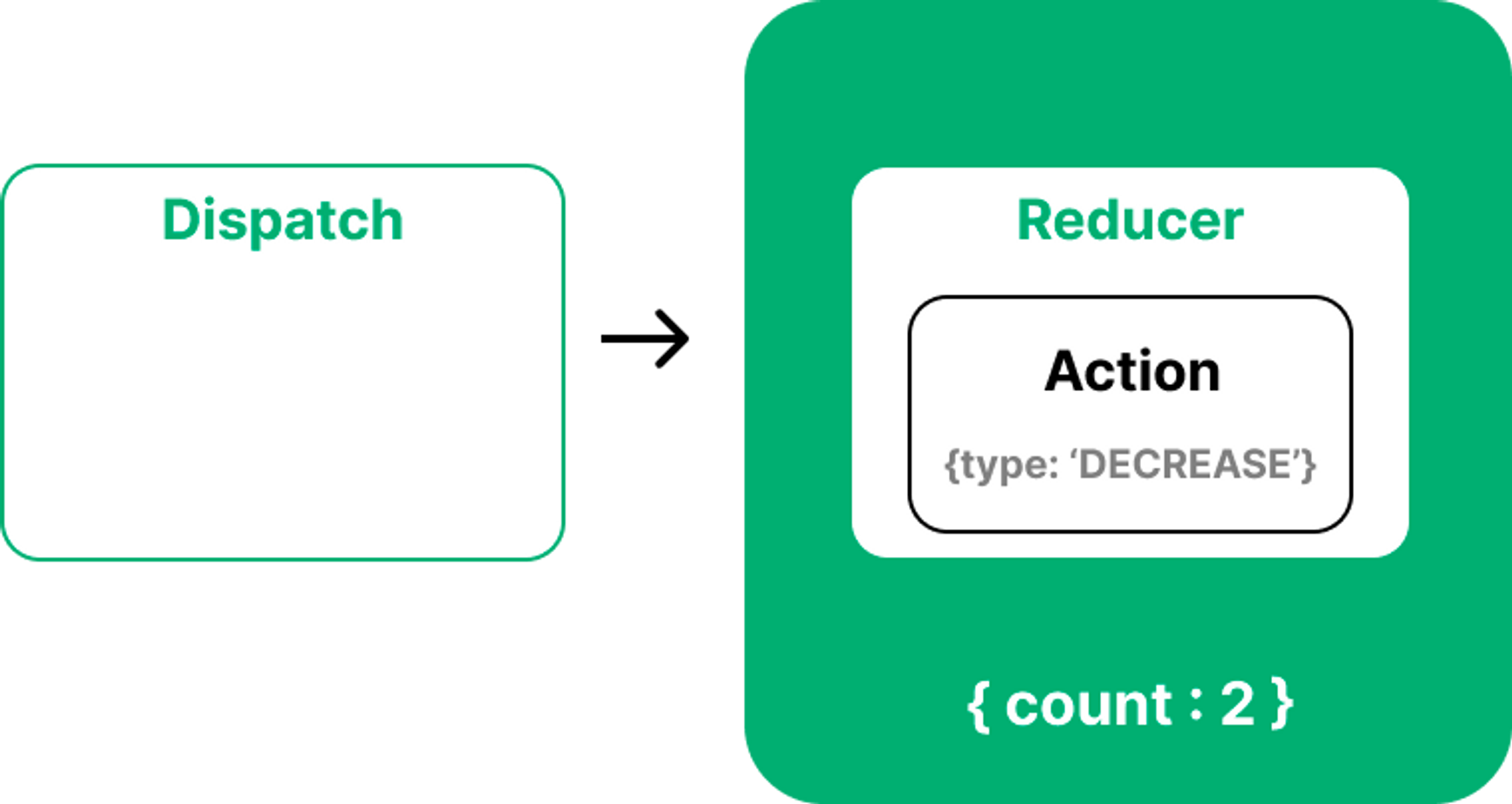
2. 이 Action 객체는 Dispatch함수의 인자로 전달된다.

3. Dispatch 함수는 Action 객체를 Reducer 함수로 전달한다.

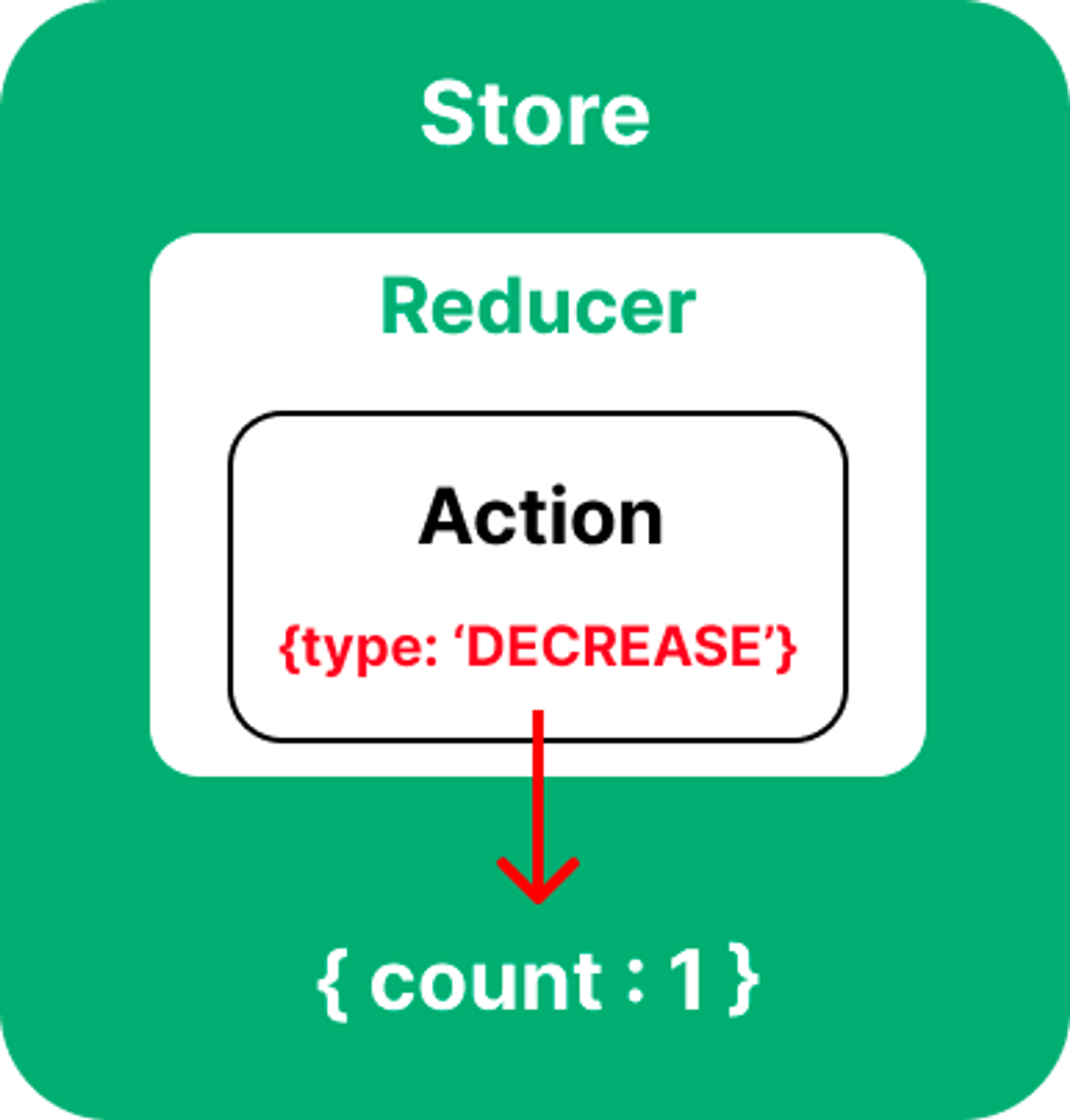
4. Reducer 함수는 Action 객체의 값을 확인하고, 그 값에 따라 전역 상태 저장소 Store 상태를 변경한다.

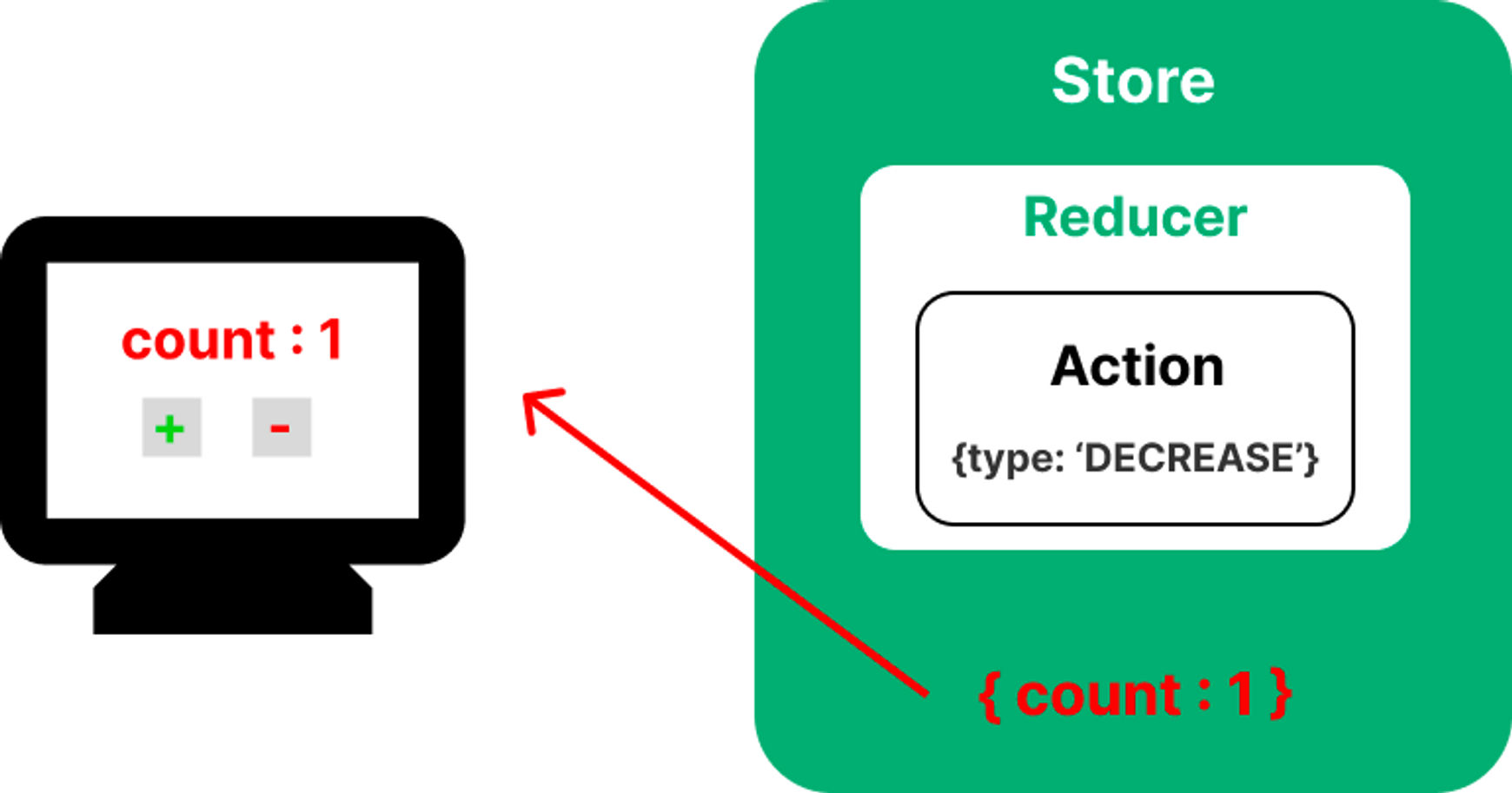
5. 상태가 변경되면 React는 화면을 다시 렌더링 한다.

즉 Redux에서는 Action → Dispatch → Reducer → Store 순서로 데이터가 단방향으로 흐르게 된다.
Store
상태가 관리되는 오직 하나뿐인 저장소의 역할을 하며 Redux 앱의 state가 저장되어 있는 공간이다.
createStore 메서드로 Reducer를 연결해서 Store를 생성할 수 있다.
store를 컴포넌트 전체에서 접근하려면 index.js에서 App 컴포넌트를 Provider로 감싸주면 된다.
import { Provider } from 'react-redux';
import { createStore } from 'redux';
...
const store = createStore(rootReducer);
...
root.render(
<Provider store={store}>
<App />
</Provider>
);Reducer
Dispatch에게서 전달받은 Action 객체의 type 값에 따라 상태를 변경시키는 함수이다.
const count = 1
// Reducer를 생성할 때에는 초기 상태를 인자로 요구한다.
const counterReducer = (state = count, action) => {
// Action 객체의 type 값에 따라 분기하는 switch 조건문이다.
switch (action.type) {
//action === 'INCREASE'일 경우
case 'INCREASE':
return state + 1
// action === 'DECREASE'일 경우
case 'DECREASE':
return state - 1
// action === 'SET_NUMBER'일 경우
case 'SET_NUMBER':
return action.payload
// 해당 되는 경우가 없을 땐 기존 상태를 그대로 리턴
default:
return state;
}
}
// Reducer가 리턴하는 값이 새로운 상태가 된다.Reducer는 순수함수여야 한다. 외부 요인으로 인해 기대한 값이 아닌 엉뚱한 값으로 상태가 변경되는 일이 없어야 하기 때문이다.
만일 여러 개의 Reducer를 사용하는 경우 Redux의 combineReducers 메서드를 활용해 하나의 Reducer로 합쳐줄 수 있다.
import { combineReducers } from 'redux';
const rootReducer = combineReducers({
counterReducer,
anyReducer,
...
});Action
말 그대로 어떤 액션을 취할 것인지 정의해 놓은 객체이다.
// payload가 필요 없는 경우
{ type: 'INCREASE' }
// payload가 필요한 경우
{ type: 'SET_NUMBER', payload: 5 }여기서 type은 필수로 지정해 주어야 한다. type은 해당 객체가 어떤 동작을 하는지 명시해주는 역할을 하기 때문이며 대문자와 Snake Case로 작성한다.
필요에 따라 payload를 작성해 구체적인 값을 전달한다.
보통 Action을 직접 작성하기보다 Action 객체를 생성하는 함수를 만들어 사용하는 경우가 많다.
이러한 함수를 액션 생성자(Action Creator)라고도 한다.
// payload가 필요 없는 경우
const increase = () => {
return {
type: 'INCREASE'
}
}
// payload가 필요한 경우
const setNumber = (num) => {
return {
type: 'SET_NUMBER',
payload: num
}
}Dispatch
Reducer로 Action을 전달해주는 함수이다.
전달인자로 Action의 객체가 전달된다.
// Action 객체를 직접 작성하는 경우
dispatch( { type: 'INCREASE' } );
dispatch( { type: 'SET_NUMBER', payload: 5 } );
// 액션 생성자(Action Creator)를 사용하는 경우
dispatch( increase() );
dispatch( setNumber(5) );Action 객체를 전달받은 Dispatch 함수는 Reducer를 호출한다.
위에서 알게 된 개념들을 연결하려면 Redux Hooks를 사용하면 된다.
Redux Hooks
React-Redux에서 Redux를 사용할 때 활용할 수 있는 Hook 메서드를 제공한다.
useSelector(), useDiscpatch() 두 메서드를 기억하면 된다.
useDispatch()
Action 객체를 Reducer로 전달해 주는 Dispatch 함수를 반환하는 메서드이다. 위에서 Dispatch를 설명할 때 사용한 dispatch 함수도 useDispatch()를 사용해 만든 것이다.
import { useDispatch } from 'react-redux'
const dispatch = useDispatch()
dispatch( increase() )
console.log(counter) // 2
dispatch( setNumber(5) )
console.log(counter) // 5useSelector()
컴포넌트와 state를 연결하여 Redux의 state에 접근할 수 있게 해주는 메서드이다.
import { useSelector } from "react-redux"
const counter = useSelector(state => state)Redux의 세 가지 원칙
- Single source of truth
- 동일한 데이터는 항상 같은 곳에서 가지고 와야 한다.
- Redux에는 데이터를 저장하는 Store라는 단 하나뿐인 고악ㄴ이 있음과 연결되는 원칙
- State is read-only
- 상태는 읽기 전용이라는 뜻으로 React에서 상태갱신함수로만 상태를 변경할 수 있었던 것 처럼 Redux의 상태도 직접 변경할 수 없다.
- Action 객체가 있어야만 상태를 변경할 수 있다.
- Changes are made with pure functions
- 변경은 순수함수로만 가능하다는 뜻으로 상태가 엉뚱한 값으로 변경되는 일이 없도록 순수함수로 작성되어야하는 Reducer와 연결되는 원칙이다.
