옥수수, 기록
[사용자친화웹] 웹 표준 / semantic HTML과 작성법 / 크로스 브라우징 본문
웹 표준의 개념
인터넷과 웹
흔히 인터넷과 웹을 같다 생각하는 사람이 많은데 인터넷은 웹보다 더 포괄적인 개념이다.
인터넷은 ‘전 세계적으로 연결되어있는 컴퓨터 네트워크 통신망’을 의미하며, 웹뿐만 아니라 온라인 게임, 모바일 앱, 이메일 등 네트워크를 사용하는 다양한 서비스들을 모두 포함한다.
웹은 ‘공간’으로 정의할 수 있다. 문서, 이미지, 영상 등 다양한 정보를 여러 사람들과 공유할 수 있는 공간이 ‘웹’이다. 그런데 2000년대 초에는 브라우저마다 웹 경험이 서로 달랐다.
IE(인터넷 익스플로러)에서는 되던 댓글달기창이 Chrome(크롬)에서는 나오지 않기도 하고 Chrome에서는 나오던 페이지가 FireFox(파이어폭스)에서는 뜨지도 않고 .. 이런 상황을 해결하기위해서는 개발자들이 브라우저마다 따로 개발을 해야했다.
이런 수고를 없애고 웹 개발의 형식을 통일 시킨 것이 바로 웹 표준이다.
웹 표준
W3C(World Wide Web Consortium)에서 권고하는 ‘웹에서 표준적으로 사용되는 기술이나 규칙’으로, 사용자가 어떠한 운영체제나 브라우저를 사용하더라도 웹 페이지가 동일하게 보이고 정상적으로 작동할 수 있도록 하는 웹 페이지 제작 기법을 담고 있다.
웹 개발에 사용되는 언어인 HTML, CSS, JavaScript 등의 기술을 다루는데 이 세 기술은 화면의 구조, 표현, 동작을 각각 담당한다.
최신 브라우저들은 모두 웹 표준을 지원하기 때문에 웹 표준에 맞춰 페이지를 작성하면 어떤 브라우저든 동일한 결과물을 얻을 수 있다.
웹 표준이 없으면
1. 유지 보수 힘듦
웹 표준으로 HTML, CSS, JavaScript 등의 사용 방법을 정리하기 이전에는 구조, 표현, 동작이 뒤섞인 코드가 많아 한 부분을 수정하려면 전부 뜯어 고쳐야 했다.
2. 웹 호환성 X
특정 운영체제나 브라우저에 종속적이어서 다른 환경에서는 정상적으로 사용이 불가능하다.
3. 웹 접근성 낮음
사람마다 사용하는 브라우저와 OS, 기기의 종류 등 이 다양하기 때문에 모든 환경에 맞춰 개발하는 일이 쉽지 않다.
웹 표준의 장점
1. 유지 보수 용이
각 영역이 분리되며 유지 보수가 용이해졌고, 코드가 경량화되며 트래픽 비용이 감소하는 효과가 생겼다.
2. 웹 호환성 확보
웹 브라우저의 종류나 버전, 운영 체제나 사용 기기 종류에 상관없이 항상 동일한 결과가 나온다.
3. 검색 효율성 증대
웹 표준에서 적절한 HTML 요소의 사용, 웹 페이지에 대한 정확한 정보 작성 등 검색 효율성과 관련된 내용도 다루고 있다.
4. 웹 접근성 향상
웹 표준에 맞춰 개발하는 것 만으로도 웹에 접근하는 모든 환경에 대해 대응이 가능하다.
Semantic HTML
웹 표준에서는 HTML을 시멘틱(semantic)하게 작성하는 것의 중요성을 강조한다.
시멘틱 HTML이란?
영단어인 sematic과 HTML의 합성어이다.
semantic: 의미의, 의미가 있는 이라는 뜻의 영단어
HTML: 화면의 구조를 만드는 마크업 언어
두 단어를 합쳐 만든 시멘틱 HTML은 구조를 만드는 것을 넘어 의미를 갖도록 만들겠다는 의도가 담겨있다고 할 수 있다.
HTML이 의미를 갖는다는 것은 어떤 뜻일까?
HTML을 사용하는 방식1 - <div>와 <span>으로 화면 구성하기

HTML을 사용하는 방식2 - 시맨틱 요소로 화면 구성하기

요소의 이름에 맞게 화면을 구성한다면 <header>는 헤더의 역할, <nav>는 네비게이션 바 역할을 하게 될 것이다.
이처럼 요소가 어떤 내용을 담게 될지, 어떤 기능을 하게 될지 확실하게 의미를 가지고 있는 요소를 시멘틱 요소라고 한다.
그리고 시멘틱 요소를 적절하게 사용하여 구성한 HTML을 시멘틱 HTML이라고 한다.
시멘틱 HTML이 왜 필요할까?
1. 개발자간 소통
여러 명의 개발자가 웹 페이지를 개발하며 <div>와 <span>으로만 HTML 코드를 작성한다고 하면 다른 개발자들이 요소의 이름을 보고 각 요소가 어떤 기능을 하는지 전혀 파악할 수 없기 때문에 주석을 작성해 설명하거나 id, class를 사용해 일일이 표기해야한다. id와 class를 사용하는 경우에는 이름을 어떻게 지을 것인지도 협의해 정해야 하고 다른 개발자에게 id와 class 이름이 어떤 의미인지 설명하는 시간도 추가로 필요하게 될 것이다.
이런 과정을 시멘틱한 요소를 사용하기만 해도 없앨 수 있다.
2. 검색 효율성
검색 엔진은 HTML 코드를 보고 문서의 구조를 파악하는데 <div>와 <span>만 사용한 문서에서는 모든 요소가 비슷한 중요도의 내용을 담고 있다고 판단한다.
하지만! 시멘틱 요소를 사용하면 어떤 요소에 더 중요한 내용이 들어있을지 우선 순위를 정할 수 있고, 우선 순위가 높다고 파악된 페이지를 검색 결과 상단에 표시하게 된다.
웹 페이지를 검색 엔진에 더 자주 뜨게 만들고 싶을 때 광고비 등의 추가 지출을 하지 않고 시멘틱 HTML을 잘 짜는 것 만으로도 어느정도 효과를 볼 수 있다는 의미이다.
3. 웹 접근성
웹 접근성이란 나이, 성별, 장애 여부, 사용 환경을 떠나 항상 동일한 수준의 정보를 제공할 수 있어야 함을 뜻한다.
ex)
시각 장애인의 경우 → 웹 페이지 접근시 음성으로 화면을 읽어주는 스크린리더 이용
→ 이 때 HTML이 시멘틱 요소로 구성되어 있음
→ 화면의 구조에 대한 정보까지 추가로 전달해 줄 수 있어 콘텐츠를 좀 더 정확하게 전달할 수 있게됨
위의 예처럼 시멘틱 요소만 잘 활용해도 웹 접근성을 향상시킬 수 있다.
시멘틱 요소의 종류
요소 종류 설명
| <header> | 페이지나 요소의 최상단에 위치하는 머릿말 역할의 요소입니다. |
| <nav> | 메뉴, 목차 등에 사용되는 요소입니다. |
| <aside> | 문서와 연관은 있지만, 직접적인 연관은 없는 내용을 담는 요소입니다. |
| <main> | 이름 그대로 문서의 메인이 되는 주요 콘텐츠를 담는 요소입니다. |
| <article> | 게시글, 뉴스 기사 등 독립적으로 구분해 재사용할 수 있는 부분을 의미하는 요소입니다. 각각의 <article>을 구분하기 위한 수단이 필요하며, 보통 제목(<hgroup>)을 포함하는 방법을 사용합니다. |
| <section> | 문서의 독립적인 구획을 나타내며, 딱히 적합한 의미의 요소가 없을 때 사용합니다. 제목(<hgroup>)을 포함하는 경우가 많습니다. |
| <hgroup> | 제목을 표시할 때 사용하는 요소로, <h1> ~ <h6> 요소가 <hgroup>입니다. |
| <footer> | 페이지나 요소의 최하단에 위치하는 꼬릿말 역할의 요소입니다. |
예시로 보는 시멘틱 HTML
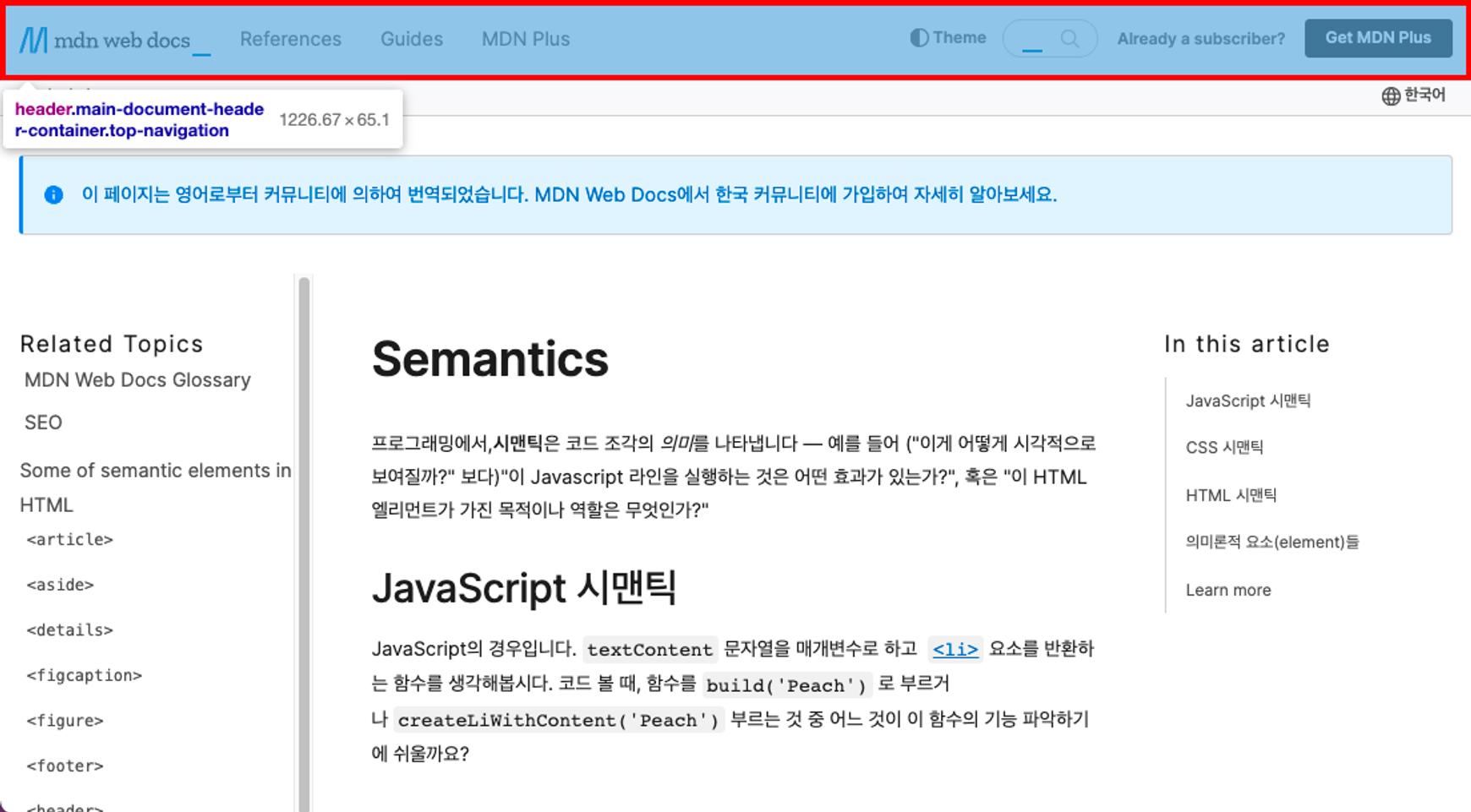
<header>

- 페이지 최상단에 위치
- 페이지 최상단에 위치하는 경우 사이트 전체에서 사용할 수 있는 내용을 담는다. 여기서는 로고, 사이트 이름, 사이트를 구성하는 메인 페이지들, 다크모드, 검색 폼 등의 콘텐츠가 들어가 있다.
- <article>, <main> 등 다른 요소의 머릿말 역할로도 사용할 수 있다.
- 우측의 <aside> 요소(In this article)에도 <header>요소가 들어가 있다.
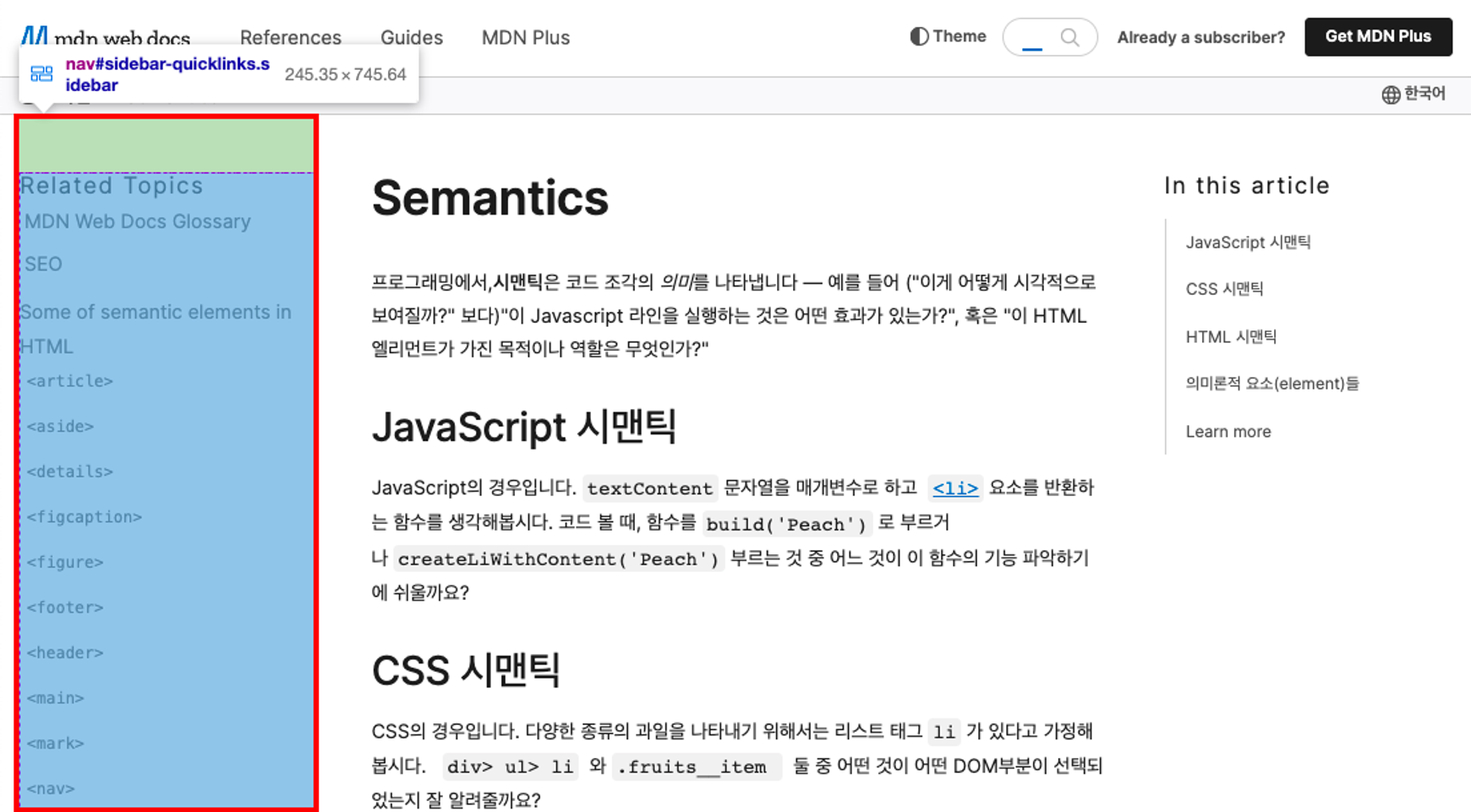
<nav>

- 네비게이션 바의 역할로 링크들을 담고 있다.
- <body>내부 <header>에도 <nav> 요소가 들어가있고 페이지 최상단 <header>요소 바로 밑 한국어라고 되어있는 부분도 <nav>요소로 구성되어 있다.
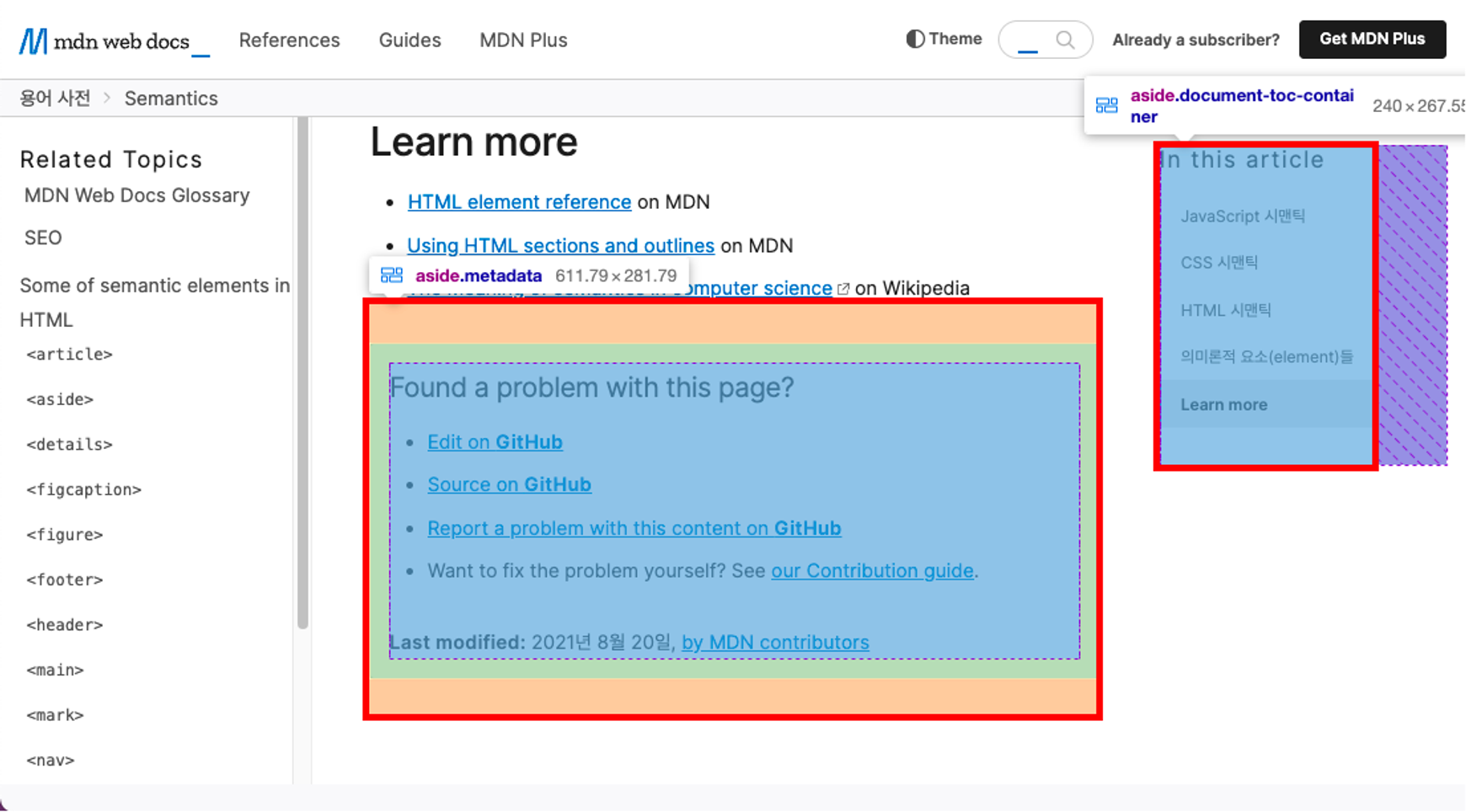
<aside>

- 메인 콘텐츠와 관련이 있긴 하지만, 직접적인 연관은 없는 내용이 들어가는 요소이다.
- 우측에 있는 제목별 북마크, 페이지 하단에 있는 콘텐츠 오류 제보 등의 내용이 <aside> 요소 안에 들어가 있다.
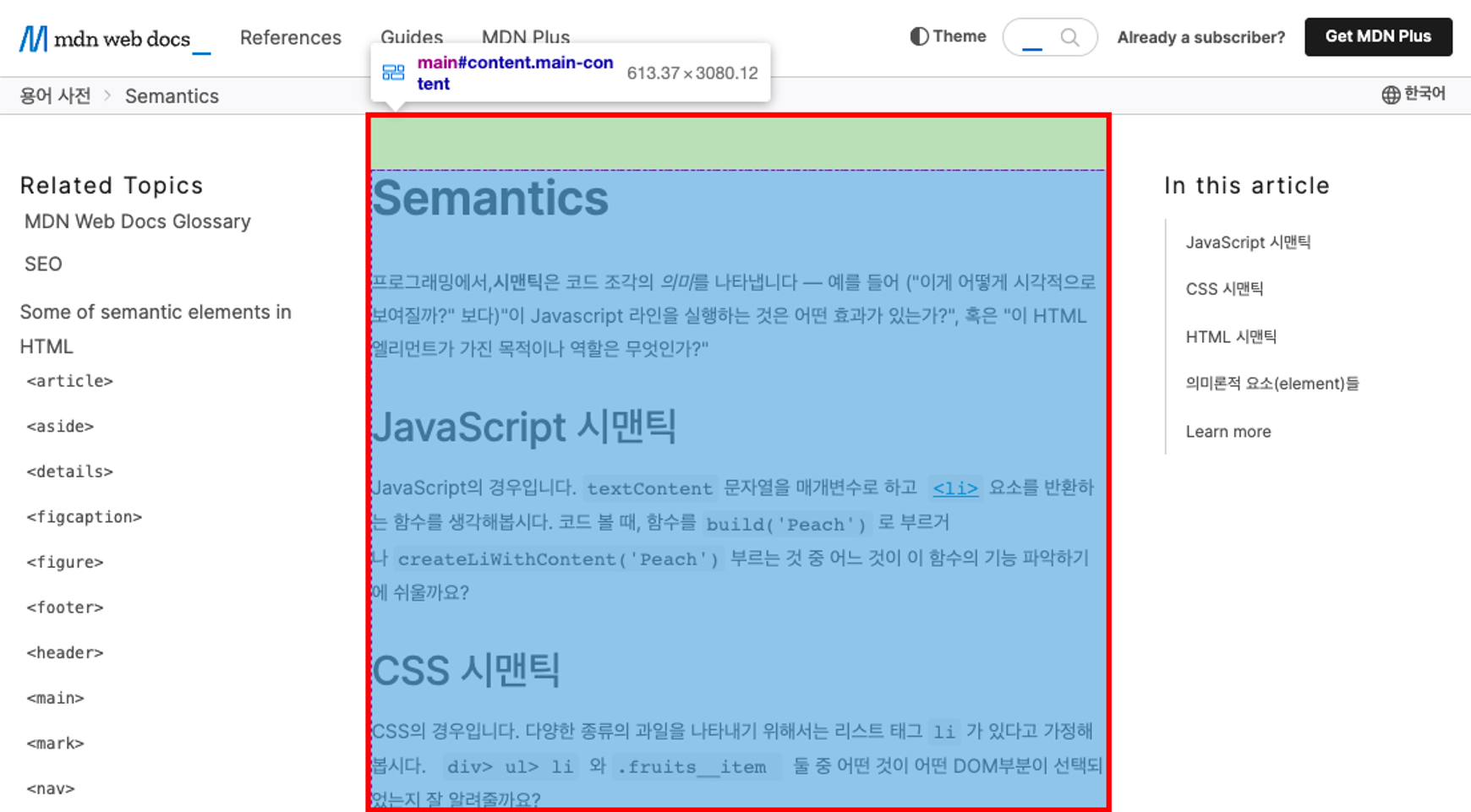
<main>

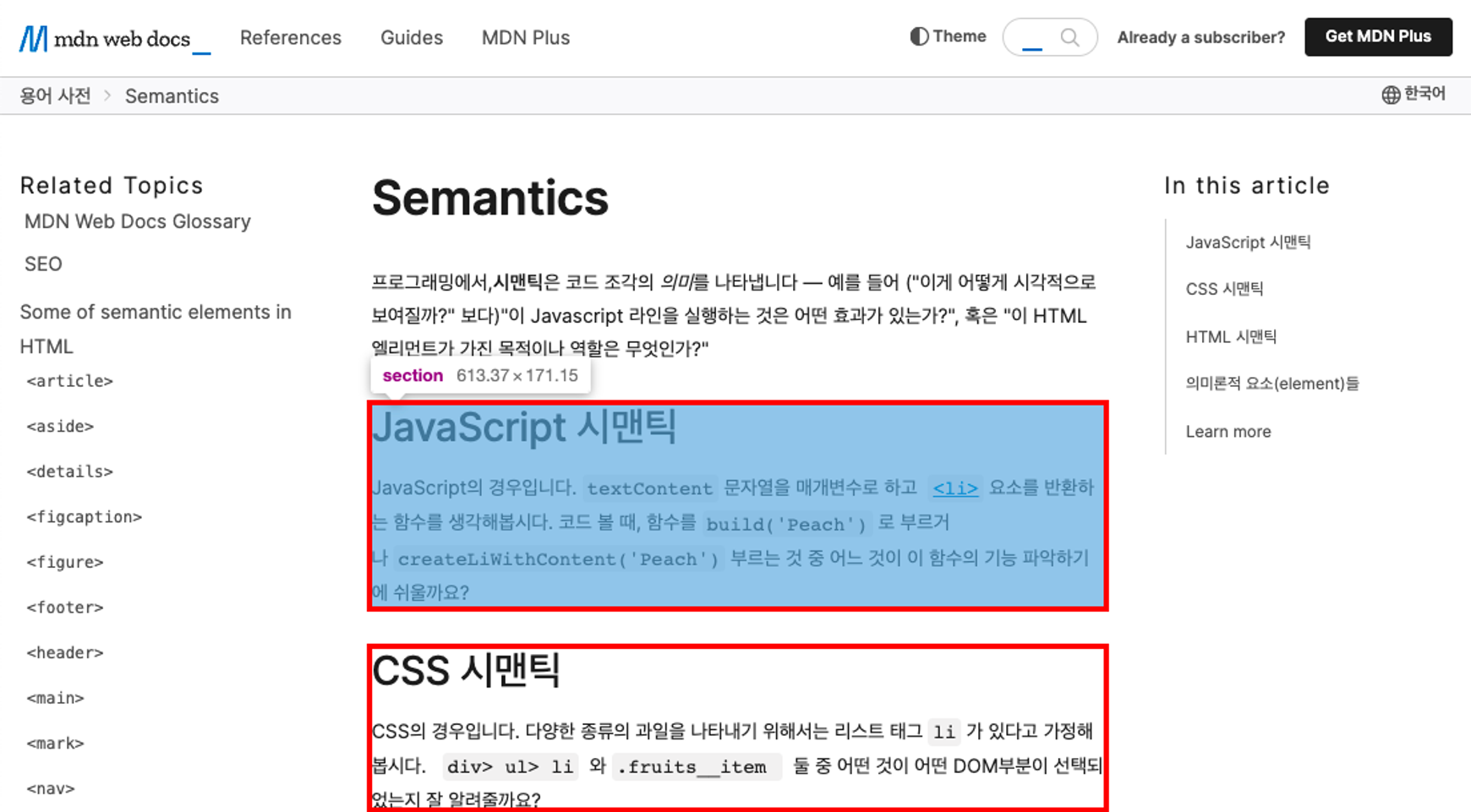
- 페이지의 메인 콘텐츠가 들어가는 요소이다.
- 해당 페이지의 주제인 Semantics와 관련된 내용이 들어가 있다.
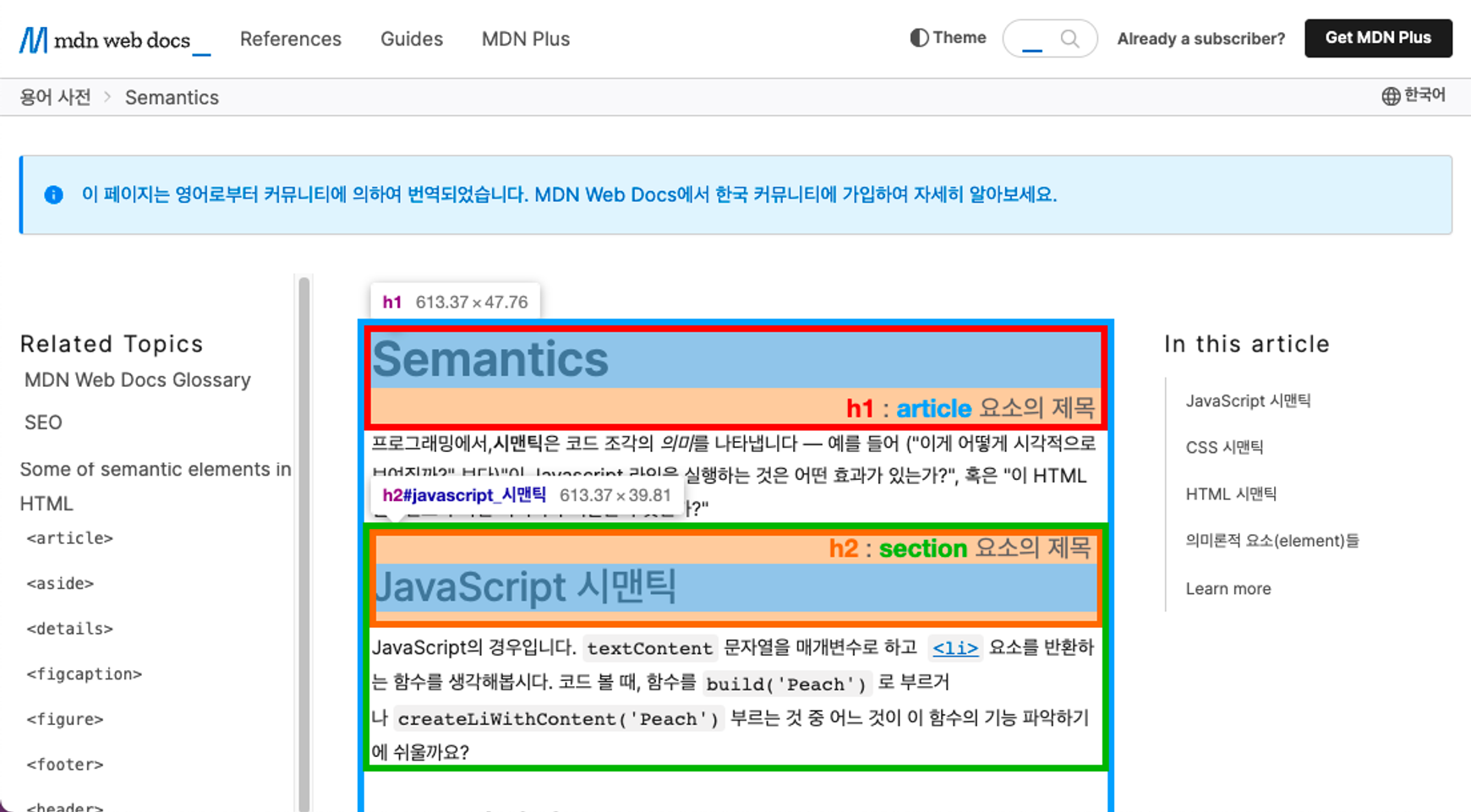
<article>

- 게시글, 뉴스 기사처럼 독립적으로 구분해 재사용할 수 있는 부분을 의미하는 요소이다.
- 재사용하는 부분인 만큼, 각각의 <article>을 식별할 수 있는 요소가 필요하다.
- <hgroup>요소를 사용하여 식별하는 경우가 많다.
<section>

- 문서의 독립적인 구획을 나타내며 딱히 적합한 의미의 요소가 없을 때 사용한다.
- 적합한 의미의 요소가 없을 때 사용하기 때문에 의미를 부여하기 위한 요소를 포함시키는 것이 좋다.
- <hgroup>을 포함하는 경우가 많다.
<hgroup>

- 제목을 표시하기 위해 사용하는 요소이다.
- <h1>부터 <h6>까지 있으며, 숫자가 클 수록 글자의 크기는 작아진다.
- 숫자가 작은 제목이 숫자가 큰 제목을 포함하는 방식으로 사용한다.
- 해당 페이지에서는 <article> 요소의 제목으로는 <h1>, <section> 요소의 제목으로는 <h2>를 사용하고 있다.
- <hgroup> 요소의 숫자만 봐도 <article> 요소가 <section> 요소를 포함하는 관계임을 파악할 수 있다.
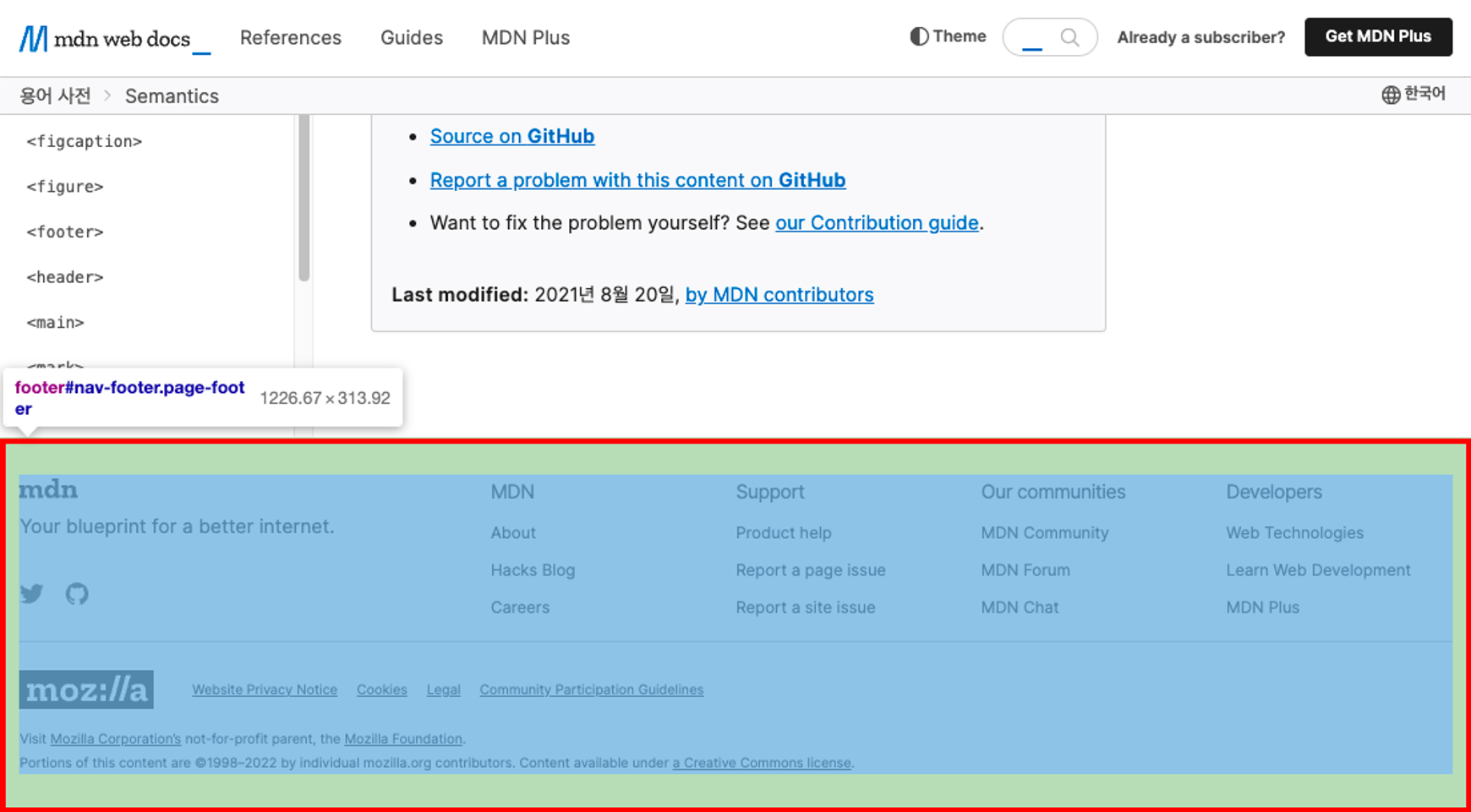
<footer>

- 페이지나 요소의 최하단에 위치하는 꼬릿말 역할의 요소이다.
- 사이트 제공자, 저작권, 정책, 사이트맵 등의 내용을 포함하고 있다.
자주 틀리는 마크업
1. 인라인 요소 안에 블록 요소를 넣는 것
HTML 요소는 표시 방법에 따라 블록 요소, 인라인 요소로 나뉜다.
대표적인 블록 요소: <div> - 가로로 넓게 화면 영역을 차지
대표적인 인라인 요소: <span> - 콘텐츠가 차지하는 만큼만 영역을 차지
인라인 요소는 항상 블록 요소 안에 들어가야 하며, 반대의 경우는 있어서는 안된다.
// h1, div 요소는 블록 요소이고,
// a, span 요소는 인라인 요소이다.
<a href=""> <h1>나쁜 예시 1</h1> </a>
<span> <div>나쁜 예시 2</div> </span>2. <b>, <i>요소를 사용하는 것
<b>요소와 <i>요소는 각각 글씨를 굵게 만들 때, 글씨를 기울일 때 사용하는 요소이다.
이것들은 시멘틱하지 않은 표현을 기준으로 이름이 지어진 요소이기 때문에 웹 표준을 준수하기 위해 사용하지 않는 것이 좋다.
대신 똑같은 스타일을 부여하며 콘텐츠에 의미를 부여하는 <strong>, <em>요소를 사용하는 것이 좋다.
<b>글씨를 두껍게</b> -- 대체하기 --> <strong>콘텐츠 매우 강조하기</strong>
<i>글씨 기울이기</i> -- 대체하기 --> <em>콘텐츠 강조하기</em>3. <hgroup> 마구잡이로 사용하기
<hgroup>요소들은 숫자가 크면 글자가 크고, 숫자가 작으면 글자가 작은 특성을 활용, 목차의 역할을 하면서 콘텐츠의 상하 관계를 표시하기 위해 사용한다.
그런데 이같은 특성때문에 <hgroup>의 시멘틱 요소로서의 역할을 간과, 그냥 글자에 스타일 속성을 적용하기 위한 목적으로 사용하는 경우가 종종 있다.
이럴 경우 화면은 보기 좋을지 몰라도 사용자에게 완전히 잘못된 화면 구조 정보를 전달하게 된다.
// 나쁜 예시
<h1>엄청 큰 글씨</h1>
<h3>적당히 큰 글씨</h3>
<h2>큰 글씨</h2>
<h6>엄청 작은 글씨</h6>
<h4>그냥 글씨</h4>
// 좋은 예시
<h1>제목</h1>
<h2>큰 목차</h2>
<h3>작은 목차</h3>
<h3>작은 목차</h3>
<h2>큰 목차</h2>
<h3>작은 목차</h3>
<h4>더 작은 목차</h4>
<h4>더 작은 목차</h4>
4. <br /> 연속으로 사용하기
<br / >은 쭉 이어지는 텍스트 흐름에 줄 바꿈을 해주기 위해서 사용하는 요소이다. 그런데 이러한 목적이 아니라 요소 사이에 간격을 만들기 위한 목적으로 남발해서는 안된다.
요소 사이에 간격이 필요한 경우 아예 별도의 단락으로 구별하거나 CSS 속성을 주어 여백을 조정해주는 것이 바람직하다.
// 나쁜 예시
요소 사이에 여백을 주고싶을 때
<br />
<br />
이렇게 하시면 안 됩니다.
// 좋은 예시 1
<p>요소 사이에 여백을 주고싶을 땐</p>
<p>아예 별도의 단락으로 구별하세요.</p>
// 좋은 예시 2
//HTML 파일
<p class="margin">요소 사이에 여백을 주고싶을 땐</p>
<p class="margin">CSS 속성으로 여백을 설정해주세요.</p>
//CSS 파일
.margin { margin: 10px }5. 인라인 스타일링 사용하기
웹 표준으로 HTML, CSS, JavaScript 등의 사용 방법이 정리되며 각 영역이 분리돼 여러 이점을 얻을 수 있었다. 그런데 HTML 요소안에 인라인으로 스타일린 속성을 설정하는 것은 기껏 분리한 영역을 다시 합치는 것과 같다.
웹 표준을 지키기 위해서는 HTML과 CSS 코드를 분리해 작성해야한다.
//HTML 파일
<head>
<style>
h1 { color : "red" }
</style>
</head>
(O) <h1>스타일링 속성은 CSS로 작성해주세요.<h1>
(O) <h2>style 요소를 사용해도, CSS 파일을 따로 작성해도 괜찮습니다.<h2>
(X) <h3 style="color: blue">이렇게 인라인 스타일링으로는 사용하지 마세요.</h3>
//CSS 파일
h2 { color : "yellow" }크로스 브라우징(Cross Browsing)
웹 사이트에 접근하는 브라우저의 종류에 상관 없이 동등한 화면과 기능을 제공할 수 있도록 만드는 작업을 의미한다. 여기서 중요한 포인트는 ‘동일한’이 아니라 ‘동등한’ 이부분이다.
크로스 브라우징은 모든 브라우저에서 완전히 똑같은 화면이 보이도록 만드는 것이 아니다. 애초에 브라우저마다 사용하는 렌더링 엔진이 다르기 때문에 화면을 완전히 동일하게 만드는 것이 불가능하기 때문이다. 따라서 크로스 브라우징의 목표는 모든 브라우저에서 동등한 수준의 정보와 기능을 제공하는 것이라고 할 수 있다.
크로스 브라우징과 ActiveX


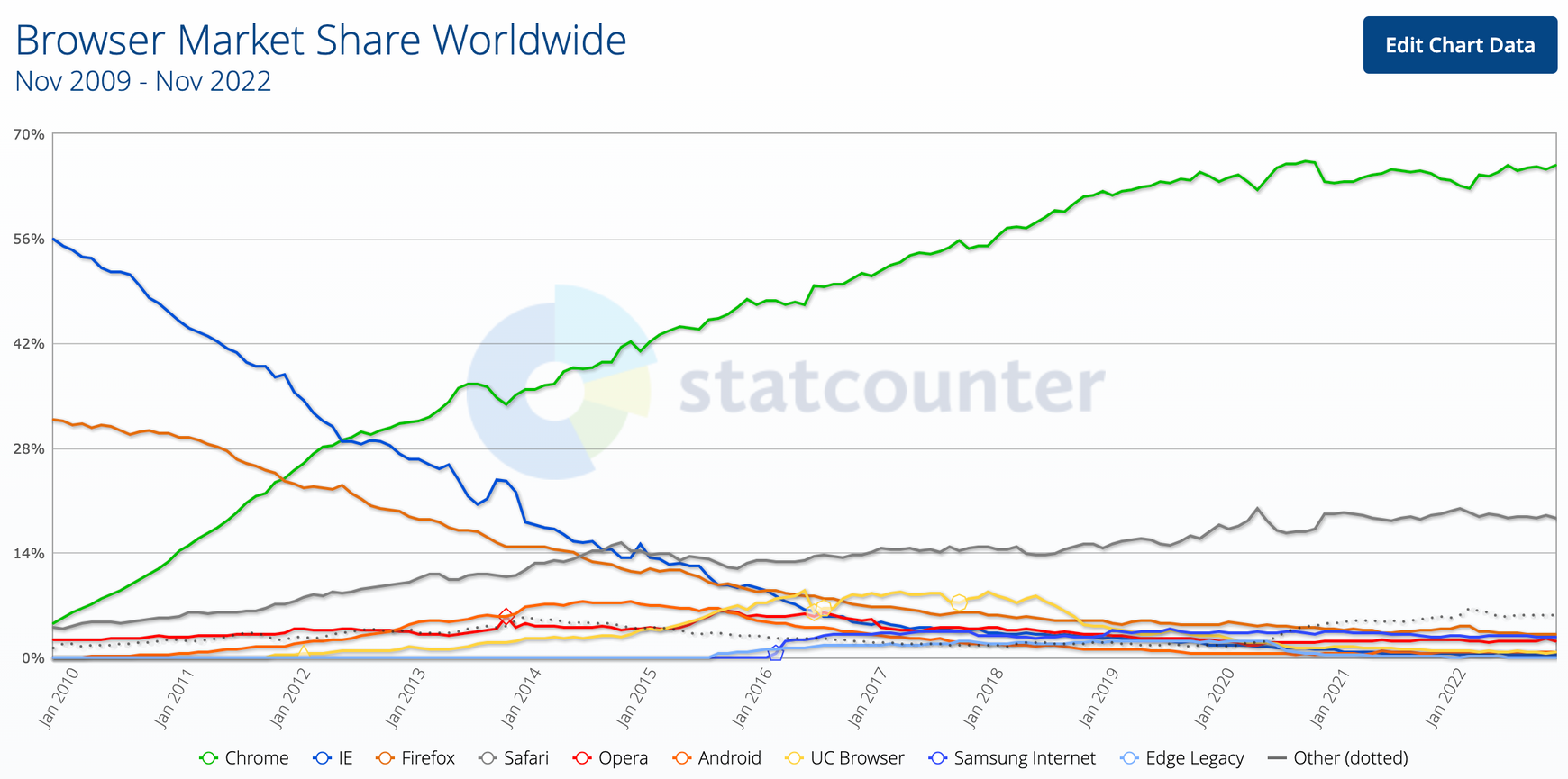
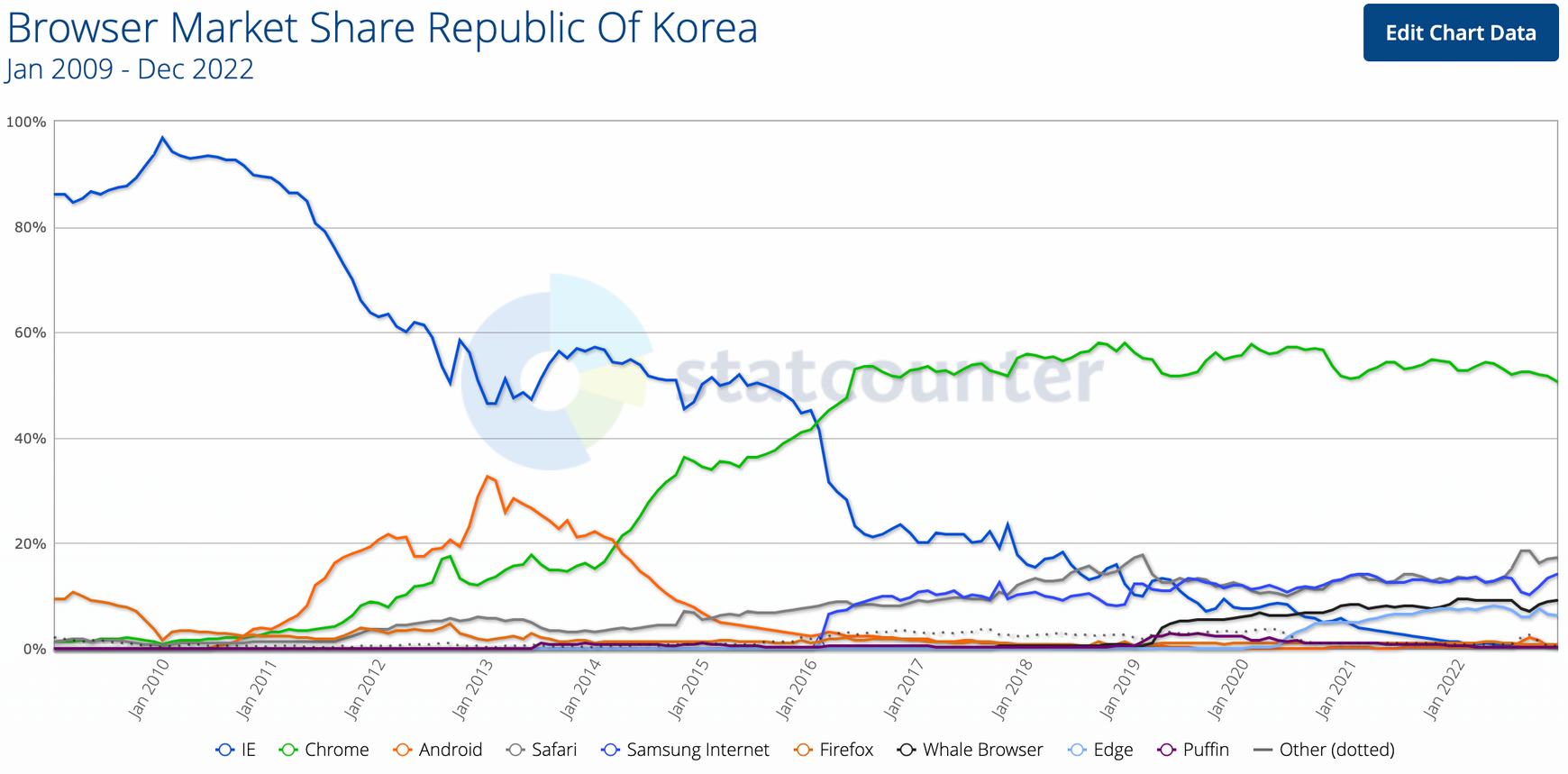
세계 브라우저 점유율과 한국 브라우저 점유율을 비교해보면 전세계적으로는 2012년에 크롬이 IE를 추월, 한국에서는 2016년에 추월한 모습을 볼 수 있다.
이같은 현상은 공공기관을 포함한 대부분의 한국 웹 사이트들이 IE(Internet Explorer)에서만 사용하는 ActiveX의 사용을 강제했기 때문이다.
Active X란 MS에서 개발한 IE 플러그인으로 웹 브라우저와 웹 문서만으로는 이용할 수 없는 추가 기능들을 사용할 수 있게 해주는 브라우저 외부 프로그램으로 웹 브라우저에서 멀티미디어 콘텐츠를 즐기거나 금융서비스, 사용자 신원 증명에도 사용되어 집에서 공문서를 출력할 수 있게 하는 등 웹 브라우저의 기능, 정확히는 IE의 기능을 무한대로 확장할 수 있게 해주었다.
하지만 웹 브라우저에서 무언가 작업하려고 하면 무조건 ActiveX를 설치해야 하는, 설치하지 않으면 아무런 기능도 작동하지 않는 배보다 배꼽이 커지는 현상이 발생했고 ActiveX는 IE만 지원하기 때문에 크롬이나 파이어폭스같은 다른 브라우저를 사용하는 일은 불가능에 가까웠다. 크로스 브라우징이 불가능한 상황이 된 것이다.
또 ActiveX에 더불어 IE는 최신 스펙의 CSS, JavaScript를 제대로 지원하지 못했고 개발자들은 웹 사이트에서 IE만을 지원하기 위해 따로 시간과 비용을 투자해 웹 표준을 저해하는 코드를 작성해야만 했다.

하지만 2016년 이후 Chrome의 점유율이 점점 높아지고 보안상 이유로 정부가 직접 ActiveX의 퇴출을 시키기로 결정, 2022년에는 IE의 지원마저 종료되기에 이르러 크로스 브라우징시 IE때문에 고민해야할 일은 거의 없을 것이다.
크로스 브라우징 워크 플로우
1. 초기 기획
초기 기획 단계에서 어떤 웹 사이트를 만들 것인지 정확하게 결정해야 한다.
→ 어떤 콘텐츠와 기능이 있어야 하는지 / 디자인은 어떻게 할지 등의 사항고민
→ 사이트의 고객이 누구일지
→ 고객이 사용하는 브라우저는 무엇일지 / 기기는 무엇일지
앞의 것들을 모두 파악했다면 여기에 맞는 기술을 사용해 개발할 수 있도록 기획해야 한다.
2. 개발
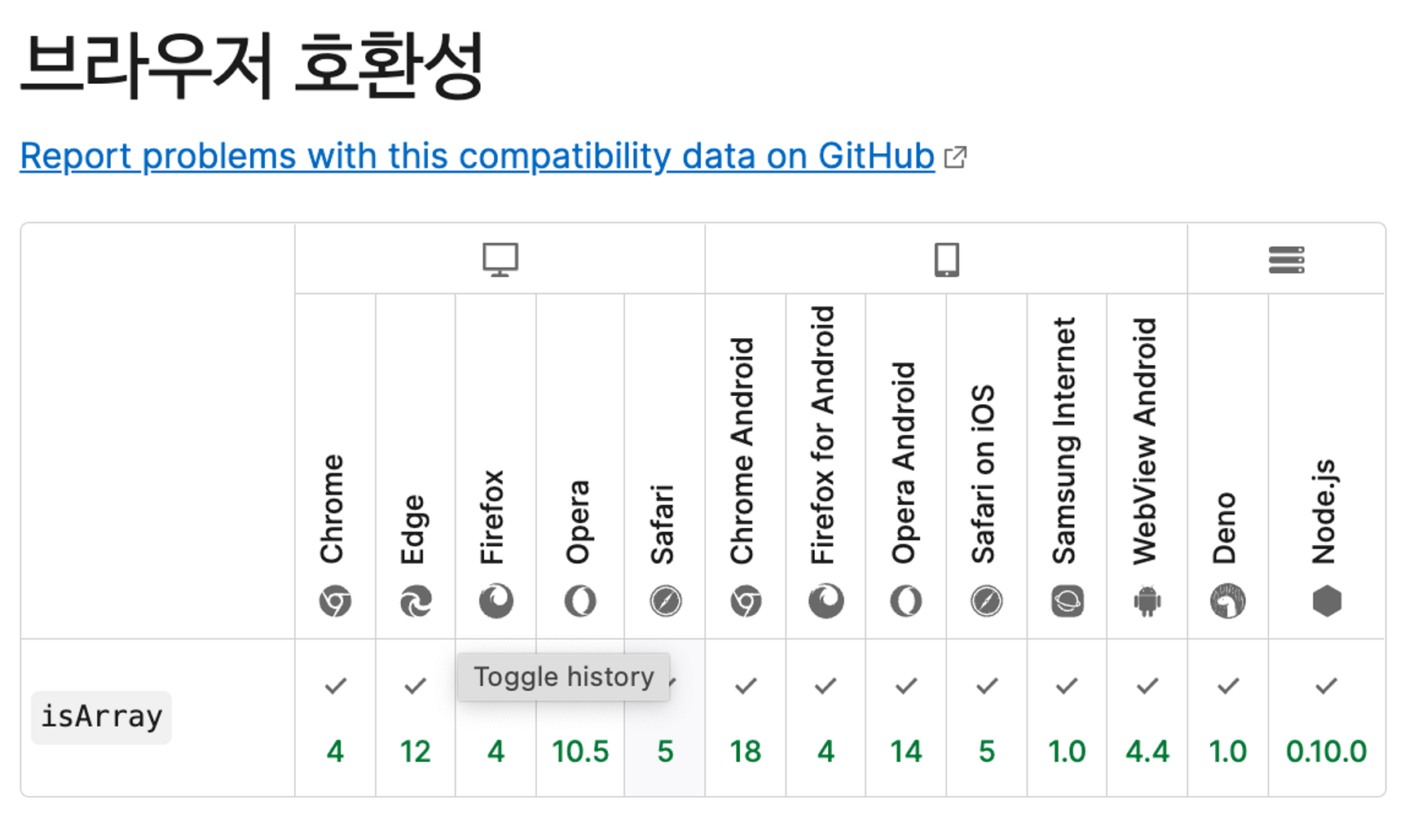
코드를 작성할 때 사용하는 코드가 각 브라우저에서의 호환성이 어떤지 파악하고 사용해야 한다.
MDN이나 Can I Use 등의 사이트에서 코드의 호환성을 확인할 수 있다.
만약 주요 고객층의 IE 사용 비율이 높다면 확인해보고 호환되는 코드를 사용해야 한다.

3. 테스트 / 발견
각 기능을 구현한 후에는 그 기능에 대한 테스트가 필요하다.
- 안정적인 데스크탑 브라우저에서 테스트를 진행
- 휴대폰 및 태블릿 브라우저에서 테스트를 진행
- 그 외에도 초기 기획 단계에서 목표했던 브라우저가 있다면 해당 브라우저에서 테스트를 진행
- Window, Linux, Mac 등 다양한 운영 체제에서도 테스트를 진행
직접 테스트를 수행할 수도 있지만 자동으로 테스트를 진행해주는 도구를 이용하는 것도 방법이다.
TestComplete, LambdaTest, BitBar 등의 크로스 브라우징 테스트 툴이 있다.
4. 수정 / 반복
테스트 단계에서 버그가 발견되었다면 수정이 필요하다. 버그가 발생하는 위치를 최대한 좁혀서 특정하고 버그가 발생하는 특정 브라우저에서의 해결 방법을 정해야 한다.
섣불리 코드를 수정했다가 다른 브라우저에서 버그가 발생할 수 있으므로 조건문을 작성해 다른 코드를 실행하게 하는 방식으로 고쳐나가는 것이 좋다. 수정이 완료되면 3번(테스트/발견) 과정부터 반복한다.
