옥수수, 기록
[사용자친화웹] SEO와 Open Graph의 개념, 작성방법 본문
SEO 개념
아무도 찾지 않는 웹 페이지
네이버나 구글같은 검색 엔진을 이용했을 때, 검색했을 때 원하는 결과가 상위에 있다면 1페이지에 있는 사이트들을 다 돌아보지 않고 넘어가는 경우가 대부분이다.
열심히 웹 페이지를 만들어도 검색했을 때 검색 결과가 상위에 없거나 뒤 페이지로 밀려난다면 아무도 찾지 않는 웹 페이지가 되어버린다.
이런 사태를 방지하기 위해 검색 엔진의 작동 방식에 맞게 웹 페이지를 최적화해주는 작업, SEO가 필요하다.
SEO(Search Engine Optimization)의 종류
On-Page SEO
- 말 그대로 페이지 내부에서 진행할 수 있는 SEO
- 제목과 콘텐츠, 핵심 키워드의 배치, 효율적인 HTML 요소 사용법 등을 이용하는 방법
Off-Page SEO
- 웹 사이트 외부에서 이루어지는 SEO
- 소셜 미디어 홍보, 백링크(타 사이트에서 연결되는 링크) 등을 이용하는 방법
- 웹 페이지 내용이나 구조와는 관계가 없다.
SEO 예시
검색엔진에서 검색을 했을 때, 광고비를 지불하고 최상위에 뜨는 사이트들은 Off-Page SEO예시이다.
그리고 광고 밑에 뜨는 페이지들의 element를 들여다보면 <meta>요소와 <title>요소에 검색 키워드를 넣어두어 검색 결과에 영향을 끼치게 만든다. 이런것이 On-Page SEO의 예시이다.
SEO에 영향을 미치는 요소
1. <title>요소

<title>요소는 검색 결과창에서 제목에 해당하는 요소로 <head>요소의 자식 요소로 작성한다.
아마 검색을 하는 사람은 제목만 보며 어떤 페이지에 들어가볼지 결정하는 경우가 많은데 이처럼 제목은 검색 결과에서 상당히 중요한 역할을 한다.
- <title> 요소에 어떤 내용을 작성하는가에 따라 검색 후 유입까지 유도할 수 있다.
- 제목이 너무 길거나 짧아서 사용자가 제목으로 사이트를 파악하기 어려우면 유입률이 떨어진다.
- <title> 요소에 핵심 키워드가 포함되면 상위에 노출될 확률이 높아진다.
- 그렇다고 같은 키워드를 반복하면 검색시 불이익을 받을 수 있다. 제목에 핵심 키워드는 한 번만 포함시키자.
2. <meta>요소
메타 데이터를 담는 요소이다. 메타 데이터란 해당 웹 사이트에서 다루고 있는 데이터가 무엇인지에 대한 데이터이다.
<meta>요소도 <head>요소의 자식 요소로 작성해주는 것이 일반적이다.

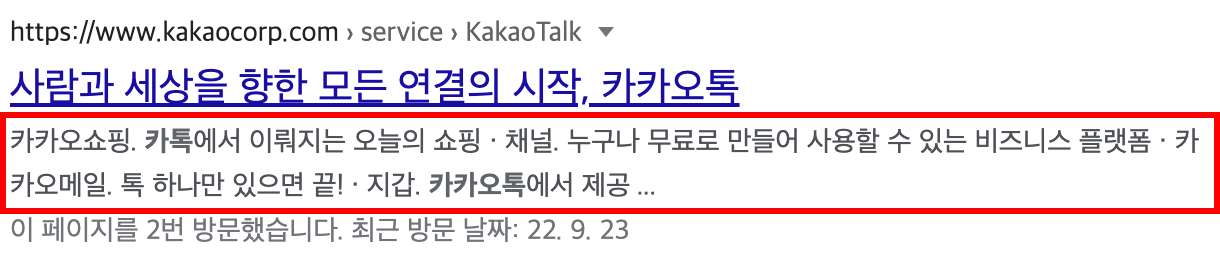
위 이미지처럼 검색 결과창에서 제목 밑에 따라오는 설명글이 <meta> 요소안에 들어있는 내용이다.
해당 웹 페이지가 어떤 데이터를 다루고 있는지를 설명하는 메타 데이터가 들어있음을 알 수 있다.

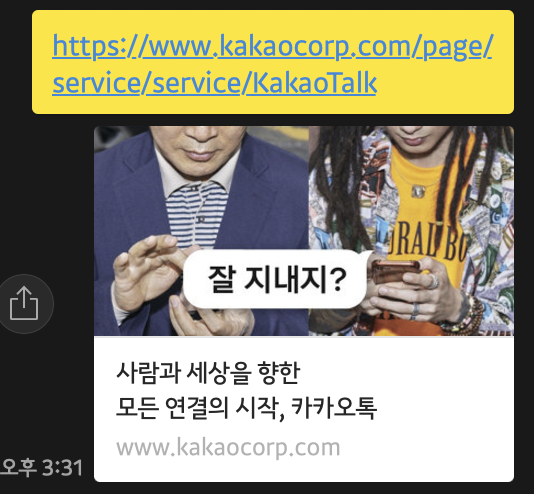
<meta> 요소에 들어가는 내용은 검색 결과창에서만 확인할 수 있는 것이 아니라 소셜 미디어나 채팅 앱에서 링크를 공유했을 때 뜨는 링크 미리보기와 관련 정보도 이 <meta>요소에 들어가 있는 내용이다.
이 두 가지 경우 <meta>요소를 사용하지만 각각의 목적이 다르다.
첫 번째 경우: name 속성을 사용하며, SEO를 위해서 사용하는 것이 목적
//SEO를 위한 meta요소
<meta name="속성값" content="내용" />주요 속성값
| name 속성값 | 설명 |
| description | 콘텐츠에 대한 간략한 설명이다. 검색 결과에서 제목 밑에 뜨는 내용을 생각하면 된다. |
| keywords | 웹 페이지의 관련 키워드들을 나열할 때 사용한다. |
| author | 콘텐츠의 제작자를 표시한다. |
두 번째 경우: property 속성을 사용하며, 다른 사람에게 공유하기 위한 것이 목적이다.
특히 property 속성을 사용하는 경우 오픈 그래프(Open Graph)라고 하며, 페이스북에서 게시물을 공유하기 위한 목적으로 만들었으며 각 속성값 앞에는 오픈 그래프를 뜻하는 “og”가 붙는다.
//오픈 그래프 (open graph)
<meta property="속성값" content="내용" />주요 속성값
| property 속성값 | 설명 |
| og:url | 페이지의 표준 URL이다. |
| og:site_name | 사이트의 이름이다. |
| og:title | 콘텐츠의 제목이다. |
| og:description | 콘텐츠에 대한 간략할 설명이다. 검색 결과에서 제목 밑에 뜨는 내용을 생각하면 된다. |
| og:image | 미리보기로 표시될 이미지이다. |
| og:type | 콘텐츠 미디어의 유형이다. 기본 값은 website로, video, music 등의 유형을 표시할 수 있다. |
| og:locale | 리소스의 언어로, 기본값은 en_US이다. 한국은 ko_KR이다. |
그렇다고 오픈 그래프가 SEO와 전혀 연관이 없는 것은 아니다. 해당 페이지에 방문자 수가 많다면 검색시 상위에 노출될 확률이 높아지기 때문이다. 오픈 그래프를 잘 작성하면 링크 공유를 통해 방문자 수를 늘릴 수 있는 방안이 될 수도 있다. 따라서 오픈 그래프도 자체의 목적이 SEO가 아닐뿐, 간접적으로 연관이 있다고 볼 수 있다.
3. <hgroup>요소
<hgroup>요소는 콘텐츠의 제목을 표시하는 용도인만큼 핵심 키워드를 포함하고 있을 가능성이 높다. 따라서 검색 엔진도 <hgroup>요소의 내용을 중요하게 취급한다.
하지만 똑같은 키워드를 반복해서 넣을 경우 역효과를 불러올 수 있기에 핵심 키워드를 한번 사용했다면 비슷한 키워드나 연관 키워드들을 포함시키는 것이 좋다.
4. 콘텐츠
개성있는 브랜딩
아이디어나 이름이 겹치지 않는다면 관련 키워드를 검색했을 때 해당 웹 사이트가 상위권에 뜰 가능성이 매우 높다. 따라서 애초에 해당 웹 사이트만 검색될 수 밖에 없는 아이디어를 내는 것도 아주 좋은 SEO 전략이다.
꼭 이름이나 서비스의 종류가 아니더라도 웹 사이트만의 독특한 이벤트나 콘텐츠를 만들어내는 것도 훌륭한 방법이다.
ctrl+c, ctrl+v 금지
타 사이트의 글을 그대로 복붙해서 사용하면 검색 엔진은 중복 문서로 판정, 검색 결과에서 생략해버리기도 한다. 먼저 작성되었던 글이 뜰 확률이 높기 때문에 검색 결과 상위권이 뜰 가능성도 높지 않다.
정 타 사이트의 글을 인용하고 싶다면 일부만 가져오며 링크를 첨부하여 출처를 표기하는 것이 좋다.
간결한 제목과 설명글
페이지 제목과 설명글에 이것 저것 많이 적어 넣는다고 해서 검색이 잘 되는 것이 아니다.
단순히 검색 엔진 노출 횟수를 늘리기 위해 전혀 관련 없는 실시간으로 많이 검색되는 키워드를 넣어봤자 사이트를 방문한 사용자가 전혀 관련이 없는 콘텐츠를 보고서 해당 사이트에 안좋은 이미지를 갖게될 수도 있다. 또 웹 사이트와 관련이 있는 키워드라고 해도 같은 키워드를 너무 많이 반복해 작성해도 좋지 않은데 최악의 경우 스팸 요소가 있는 사이트로 분류될 가능성도 있다
최대한 글자로 작성하기
적절한 이미지의 사용은 콘텐츠의 품질을 높여주지만 글자로 적어도 될 내용을 굳이 이미지로 만들어서 작성하는 것은 SEO에 도움이 되지 않는다. 사용자는 이미지에 적힌 글을 읽을 수 있지만 검색 엔진은 그렇지 않기 때문이다.
꼭 이미지를 넣어야 한다면 alt 속성을 사용해 해당 이미지에 대한 설명을 텍스트로 작성하는 것이 좋다. 하지만 이 역시 너무 길게 작성하면 스팸 요소로 인식할 수 있어 꼭 필요한 설명만 작성하는 것이 좋다.
(O) <img src="카카오 로고.png" alt="카카오 로고" />
(X) <img src="카카오_로고.png" alt="라이언, 무지, 콘 등등 다양한 캐릭터가 있는 카카오 로고" />
