옥수수, 기록
[사용자친화웹] 웹 접근성과 WAI-ARIA의 사용 본문
웹 접근성의 개념
일반적으로 장애인, 고령자 등이 웹 사이트에서 제공하는 정보에 비장애인과 동등하게 접근하고 이해할 수 있도록 보장하는 것을 뜻한다.
하지만 비장애인도 화면을 볼 수 없거나, 소리를 들을 수 없거나, 마우스사용이 불가능해 키보드밖에 사용할 수 없는 등 정보 접근에 제한을 받는 불편함을 겪을 수도 있다.
웹 접근성을 갖추면 웹에 접근했을 때 어떤 상황에서도 항상 동등한 수준의 정보를 제공받도록 보장받을 수 있다. 궁극적인 목적은 어떤 상황, 어떤 사람, 정보이던 제공받지 못하는 경우가 없도록 하는 것이다.
국내 웹 접근성의 실태
해외 사이트 아마존, 아이허브 등 들어가 보면 이미지에 이미지를 설명하는 텍스트가 함께 작성되어 있고 상품의 기본 정보가 모두 텍스트로 작성되어 있다. 시력이 좋지 않아 스크린 리더를 이용해 텍스트를 읽어 모든 정보에 접근 가능한 반면 국내 웹 사이트들은 제품에 대한 텍스트도 적고 상품에 대한 정보가 이미지로 되어있어 스크린 리더를 이용하기 힘들다.
웹 접근성을 갖추면 얻을 수 있는 효과
1.사용자층 확대
웹 접근성을 확보하면 장애인, 고령자 등 소외 계층을 새로운 고객층으로 확보할 수 있다.
2.다양한 환경 지원
운전중이라 화면을 보기 힘든 경우, 마우스가 고장난 경우 등 정보에 접근하기 어려운 상황에도 웹 사이트를 이용하게 해 서비스 이용자 수 증가를 기대할 수 있다.
3.사회적 이미지 향상
소외 계층을 위한 사회 공헌 및 복지 향상에 힘쓰고 있음을 보여주어 기업의 이미지 향상을 꾀할 수 있다.
웹 콘텐츠 접근성 지침
한국형 웹 콘텐츠 접근성 지침 2.1의 일부 내용
전문: http://www.wa.or.kr/board/view.asp?sn=161&page=1&search=&SearchString=&BoardID=0004&cate=
인식의 용이성(Perceivable)
모든 콘텐츠는 사용자가 인식할 수 있어야 한다.
1.적절한 대체 텍스트
텍스트가 아닌 콘텐츠는 그 의미나 용도를 이해할 수 있도록 대체 텍스트를 제공해야 한다.
- 시각적으로 화면을 인식할 수 없는 사용자 혹은 상황을 대비해 대체 텍스트를 제공할 필요가 있다.
- img 태그의 alt 속성 사용
<img src="naver.com/logo" alt="네이버로고" />
- 배경 이미지와 같이 정보를 인식할 필요가 없는경우 alt 속성값으로 빈 문자열(“”)을 준다.
- 🚨주의 : 정보 전달이 필요한 콘텐츠에 빈 문자열을 입력하면 해당 콘텐츠의 존재도 인식못한다.
- 인접 요소의 내용에서 이미지의 정보를 충분히 인지할 수 있는 경우에도 빈 문자열을 준다.
2.자막 제공
멀티미디어 콘텐츠에는 자막, 원고 또는 수화를 제공해야 한다.
- 자막을 포함한 동영상 사용
- 자막 지원 멀티미디어 플랫폼 사용
- 비디오 요소 안쪽 track요소를 사용해 자막 파일 불러오기
- WebVTT(Web Video Text Tracks, .vtt 파일) 또는 Timed Text Markup Language(TTML)형식을 사용해야 한다.
<video ... >
<track src="자막.vtt" kind="captions" />
</video>
- 자막을 제공하기 어려운 경우 대본 또는 수어 제공
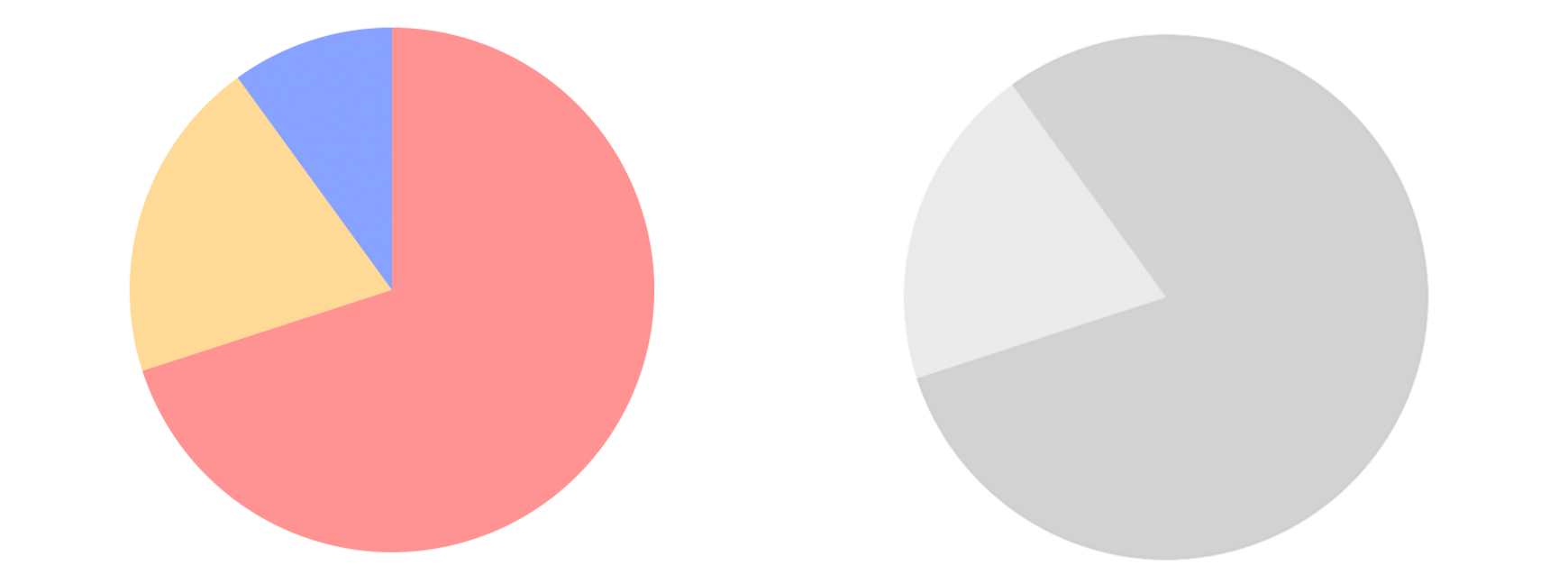
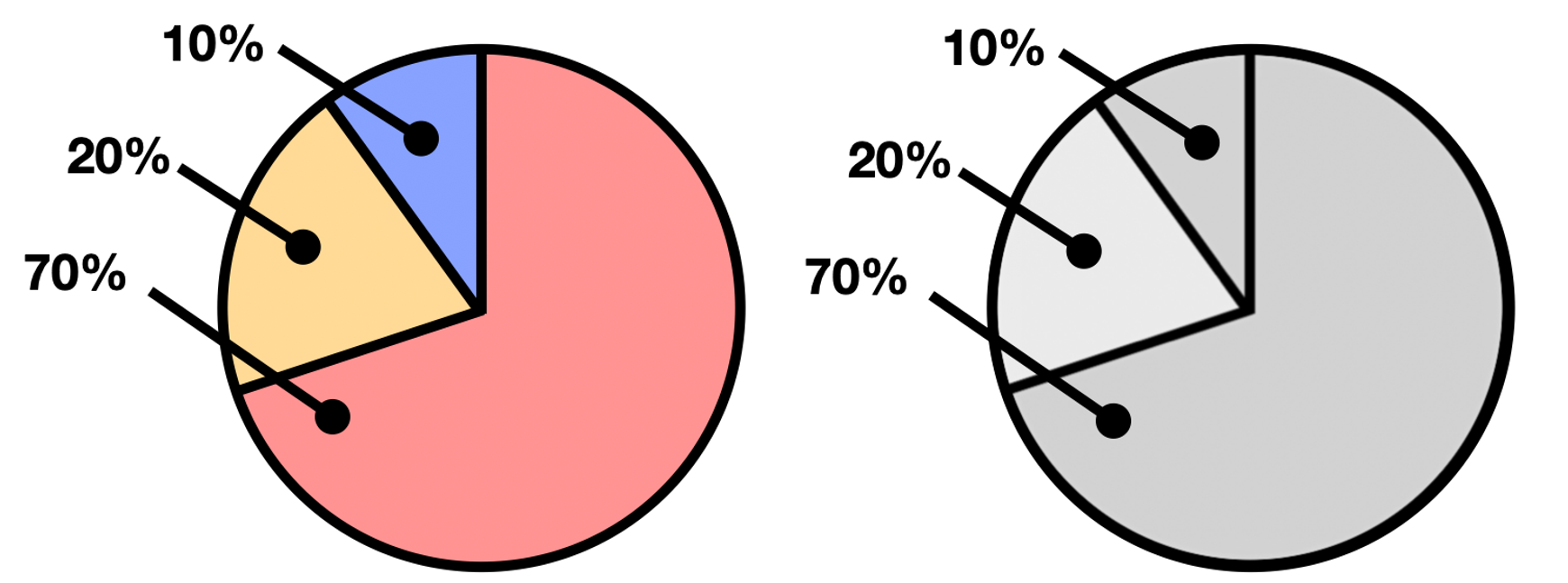
3.색에 무관한 콘텐츠 인식
콘텐츠는 색에 관계 없이 인식될 수 있어야 한다.
- 콘텐츠 테두리 설정

- 콘텐츠에 레이블 달기

4.명확한 지시사항 제공
지시사항은 모양, 크기, 위치, 방향, 색, 소리 등에 관계없이 인식될 수 있어야 한다.
- ex) 지시사항이 동그란 버튼, 가장 큰 버튼, 오른쪽에 있는 버튼, 빨간색 버튼을 누르도록 지시
- 위의 경우 시각장애인은 어떤 버튼을 눌러야 할지 알 수 없다. 버튼을 설명하는 대체 텍스트를 작성해야 한다.
- 소리를 통해 지시하는 경우 청각 장애인은 지시사항을 제대로 인지할 수 없다. 시각적 피드백도 같이 제공해야 한다.
5.텍스트 콘텐츠 명도 대비
텍스트 콘텐츠와 배경 간의 명도 대비는 4.5 : 1 이상이어야 한다.

- 🚨주의: 명도 대비가 충분히 확보되어 있지 않으면 텍스트를 읽기 힘들다.
- 다음 상황에서는 콘텐츠와 배경 간의 명도 대비가 3대 1까지 허용된다.
- 텍스트가 18pt 또는 Bold 14pt 이상
- 확대 가능한 페이지
- 비활성화 된 콘텐츠
- 장식 목적 콘텐츠
6.자동 재생 금지
자동으로 소리가 재생되지 않아야 한다.
- 동영상, 오디오, 음성, 배경 음악 등 모든 종류의 소리를 말한다.
- 스크린 리더를 사용하는 경우 자동 재생 소리와 겹쳐 페이지 내용을 파악하기 어렵다.
- 불가피하게 제공하는 경우 다음과 같이 해결한다.
- 가장 먼저 위치해 정지할 수 있게 구현
- ESC로 정지
- 3초 이내 자동 정지
7.콘텐츠 간 구분
이웃한 콘텐츠는 구별될 수 있어야 한다.
- 모든 콘텐츠는 시각적으로 구분할 수 있어야 한다.
- 테두리, 구분선, 무늬, 명도대비, 간격 등
운용의 용이성 (Operable)
사용자 인터페이스 구성요소는 조작 가능하고 네비게이션 할 수 있어야 한다.
8.키보드 사용 보장
모든 기능을 키보드만으로도 사용할 수 있어야 한다.
- 모든 사용자가 마우스를 사용할 수 있는 것은 아니다. 따라서 키보드로도 웹 페이지에서 제공하는 기능을 사용할 수 있도록 제공하는 것이 좋다.
- 🚨주의 : 키보드 조작시 빠져나오지 못하는 경우가 없어야 한다.
9.초점 이동
키보드에 의한 초점은 논리적으로 이동해야 하며 시각적으로 구별할 수 있어야 한다.
- 초점은 일반적으로 왼쪽 → 오른쪽, 위쪽 → 아래쪽으로 이동한다. 스크린 리더 사용자와 키보드 사용자도 이 순서로 웹 페이지를 탐색할 수 있도록 마크업을 구성한다.
10.조작 가능
사용자 입력 및 컨트롤은 조작 가능하도록 제공되어야 한다.
- 미세한 조작이 어려운 상황에서도 원하는 요소를 선택, 조작할 수 있도록 해야 한다.
- 컨트롤의 대각선 길이는 6mm 이상 : 컨트롤 요소가 너무 작으면 선택하기 힘듦
- 컨트롤 간 1픽셀 이상의 여백 : 컨트롤이 연달아 있는 경우 여백을 주어 구분
11.응답 시간 조절
시간 제한이 있는 콘텐츠는 응답시간을 조절할 수 있어야 한다.
- 가능하면 시간 제한이 있는 콘텐츠를 넣지 않는 것이 좋지만, 꼭 넣어야 하는 상황에서는 (1) 충분한 시간, (2) 종료 안내, (3) 조절 수단을 제공해야 한다.

- 보안 문제로 일정 시간 이후 자동 로그아웃을 진행한다.
- 충분한 시간을 제공
- 종료까지 남은 시간 제공
- 시간을 연장할 수 있는 버튼과 바로 로그아웃할 수 있는 버튼 제공
- 페이지를 자동 전환하는 경우에도 전환되기까지 시간을 연장하거나 정지할 수 있는 수단을 제공해야 한다. 특히 스크린 리더나 키보드 사용자도 이 수단을 인지할 수 있는 충분한 시간을 제공해야 한다.
12.정지 기능 제공
자동으로 변경되는 콘텐츠는 움직임을 제어할 수 있어야 한다.
- 자동 변경 슬라이드(캐러셀 슬라이드): 이전, 다음, 정지 기능을 제공해야 하며 정지 버튼이 없더라도 마우스 호버 혹은 키보드 접근시에 정지되도록 구현해야 한다.
- 자동 변경 콘텐츠 : 실시간 검색어와 같이 자동으로 변경되는 콘텐츠는 이전, 다음, 정지 기능이 없더라도 접근했을 때 모든 콘텐츠를 확인할 수 있도록 구현해야 한다.
13.깜빡임과 번쩍임 사용 제한
초당 3-50회 주기로 깜빡이거나 번쩍이는 콘텐츠를 제공하지 않아야 한다.
- 불규칙적으로 깜빡이는 화면은 눈에 피로를 유발하고 심한 경우 광과민성 발작을 일으킬 수 있다. 이런 콘텐츠를 제공하게 되는 경우 다음 조건 중 하나를 만족해야 한다.
- 번쩍이는 콘텐츠가 차지하는 면적이 전체 화면 10% 미만
- 사전에 경고하고 중단할 수 있는 수단을 제공
- 시간 3초 미만으로 제한
14.반복 영역 건너뛰기
콘텐츠의 반복되는 영역은 건너뛸 수 있게 한다.
- 스크린 리더를 사용할 경우 헤더, 네비게이션 바 등 모든 페이지에서 반복되는 요소도 반복해서 읽게 된다. 따라서 이러한 요소를 건너뛰고 메인 콘텐츠로 이동할 수 있는 방법을 제공해야 한다.
- 가장 앞에 건너뛰기 링크 제공
- 메뉴를 필요할 때만 열 수 있도록 제작
- 그 외 건너뛰기 목적을 달성할 수 있는 방법 여러가지
15.제목 제공
페이지, 프레임, 콘텐츠 블록에는 적절한 제목을 제공해야 한다.
- 적절한 제목을 제공함으로써 원하는 내용에 빠르게 접근할 수 있도록 도울 수 있다.
- 특수 문자는 1개까지만 사용해야 한다. 특히 시각적 장식을 목적으로 특수 문자를 반복적으로 사용하는 경우 스크린 리더에서 불필요한 음성을 반복해서 출력하게 되므로 넣지 않아야 한다.
16.적절한 링크 텍스트
링크 텍스트는 용도나 목적을 이해할 수 있도록 제공해야 한다.
- 이미지에 링크가 걸려있는 경우 링크를 설명해주는 대체 텍스트를 작성한다.
- 비어있는 링크가 없어야 한다.
이해의 용이성(Understandable)
콘텐츠는 이해할 수 있어야 한다.
17.기본 언어 표시
주로 사용하는 언어를 명시해야 한다.
- HTML요소에 lang 속성을 사용하여 제공하면 된다.
<HTML lang="ko">
18.사용자 요구에 따른 실행
사용자가 의도하지 않은 기능(새 창,초점에 의한 맥락 변화 등)은 실행되지 않아야 한다.
- 페이지 진입 시 팝업이 뜨지 않게 해야 하며 화면을 가리는 레이어 창(모달)이 있는 경우, 가장 상단에 제공하여 가장 먼저 제어할 수 있도록 해야 한다.
- 스크린 리더 사용자는 새 창이 떴을 때 이를 인지하지 못하고 기존 페이지를 계속 보고 있다고 생각할 수 있다. 새 창임을 알려줄 수 있어야 한다.
- 링크 요소 안에 보이지 않는 요소를 넣어 새 창에 접근하게 됨을 알려주기
<a href="...">페이지<span class="blind">새 창</span></a>
- 링크 요소에 title 속성으로 새 창 작성하기
<a href="..." title="새 창">페이지</a>
- 링크 요소에 target=”_blank” 속성 넣기
<a href="..." target="_blank">페이지</a>
19.콘텐츠 선형 구조
콘텐츠는 논리적인 순서로 제공해야 한다.
- 글을 제목 → 내용 순으로 제공하는 것이 논리적으로 맞다.
- 탭에 해당하는 내용이 있는 경우, 탭 제목 다음에 탭 내용이 오도록 마크업 구성
- 스크린 리더는 마크업 순서대로 내용을 읽어준다는 것을 항상 고려
// 잘못 작성한 예시 : 탭1 -> 탭2 -> 탭1 관련 내용 -> 탭2 관련 내용 순서로 읽습니다.
<div>탭1</div>
<div>탭2</div>
<div>탭1 관련 내용</div>
<div>탭2 관련 내용</div>
// 해결 방법 : 탭1 -> 탭1 관련 내용 -> 탭2 -> 탭2 관련 내용 순서로 읽습니다.
<div>탭1</div>
<div>탭1 관련 내용</div>
<div>탭2</div>
<div>탭2 관련 내용</div>
20.표의 구성
표는 이해하기 쉽게 구성해야 한다.
- 비장애인은 표를 보면 그 구조를 인식할 수 있지만 시각 장애가 있는 경우 내용을 들으면서 그 구조를 파악해야 한다. 따라서 듣기만해도 표의 구조, 내용을 이해하기 쉽게 구성해야 한다.
- 테이블 요소 안에 caption 요소를 사용해 표에 제목 제공
- 표의 제목을 제공하는 것만으로도 무엇을 말하고자하는 표인지 미리 파악할 수 있게 된다.제목과 함께 표의 간단한 요약을 작성해도 좋다.
- 표의 셀은 제목 셀과 구분되도록 구성해야 한다. 제목 셀은 <th>, 데이터 셀은 <td>를 사용하면 된다.
- 표의 구조가 복잡한 경우 최대한 간소화하거나 scope 혹은 id와 headers 속성을 사용해 작성한다.
- 테이블 요소 안에 caption 요소를 사용해 표에 제목 제공
21.레이블 제공
사용자 입력에는 대응하는 레이블을 제공해야 한다.
- 사용자가 어떤 정보를 입력해야 하는지 정확하게 알 수 없으면 입력이 불가능하다.
- <input>요소에 value나 placeholder 속성만 설정하는 것은 적합하지 않다.
(X) <input type="text" placeholder="아이디" />- <input>요소에 id를 설정하고 <label>요소의 for 속성으로 연결해준다.
(O) <label for="user_id">아이디</label> <input id="user_id" type="text" placeholder="아이디" />- title 속성을 사용한다.
(O) <input type="text" title="아이디" placeholder="아이디" />- WAI-ARIA의 aria-label 속성을 사용한다.
- 🚨주의: WAI-ARIA는 꼭 필요한 경우가 아니라면 사용하지 않는 것이 좋다.
(O) <input type="text" aria-label="아이디" placeholder="아이디" />
22.오류 정정
입력 오류를 정정할 수 있는 방법을 제공해야 한다.
- 작성 중 or 제출 시 오류가 발생했을 때 입력했던 내요이 사라지지 않고 유지되도록 해야 한다.
- 오류가 발생한 경우 사용자에게 오류 발생 원인을 알려줘야 한다.
- 오류가 발생한 경우 오류가 발생한 위치로 초점이 이동해야 한다.
견고성(Robust)
웹 콘텐츠는 미래의 기술로도 접근할 수 있도록 견고하게 만들어야 한다.
23.마크업 오류 방지
마크업 언어의 요소는 열고 닫음, 중첩 관계 및 속성 선언에 오류가 없어야 한다
- 요소의 열고 닫음에 오류가 없어야 한다.
(X) <div><span></div></span>
(O) <div><span></span></div>
- 요소의 속성을 중복해 사용하면 안 된다.
(X) <div class="중복" class="사용"></div>
(O) <div class="안 돼요"></div>
- id를 중복해서 사용해선 안 된다.
(X) <div id="아이디"><span id="아이디"></span></div>
24.웹 애플리케이션 접근성 준수
콘텐츠에 포함된 웹 애플리케이션은 접근성이 있어야 한다.
- 웹 콘텐츠에 포함된 웹 애플리케이션도 접근성을 갖춰야 한다. 접근성을 갖추지 못한 경우, 대체 수단이나 대체 텍스트를 제공해야 한다.
WAI-ARIA
WAI-ARIA란
WAI와 ARIA의 합성어
- WAI(Web Accessibility Initiative)
- 웹 표준을 정하는 W3C에서 웹 접근성을 담당하는 기관
- ARIA(Accessible Rich Internet Applications)
- 장애가 있는 사람들이 웹 콘텐츠와 웹 응용프로그램에 더 쉽게 액세스할 수 있도록 도와주는 웹 접근성을 갖추기 위한 기술
- RIA(Rich Internet Applications)
- 따로 프로그램을 설치하지 않아도 웹 브라우저를 통해 사용할 수 있는 편리성 + 프로그램을 직접 설치해서 사용하는 것처럼 빠른 반응의 사용자 인터페이스를 동시에 가지는 웹 애플리케이션. SPA를 의미하는 경우가 많다.
- RIA(Rich Internet Applications)
- 장애가 있는 사람들이 웹 콘텐츠와 웹 응용프로그램에 더 쉽게 액세스할 수 있도록 도와주는 웹 접근성을 갖추기 위한 기술
WAI에서 발표한 RIA환경에서의 웹 접근성 기술 규격을 의미하며 웹 접근성을 향상시킬 수 있는 방법 중 하나이다.
WAI-ARIA의 필요성
시멘틱 HTML을 사용하는 것만으로도 웹 접근성을 향상시킬 수 있다고 배웠는데 WAI-ARIA는 HTML요소에 추가적으로 의미를 부여할 수 있게 해주어 웹 접근성을 향상시킬 수 있다.
다음과 같은 상황에서 WAI-ARIA를 사용하면 좋다.
- 시멘틱 요소만으로 의미를 충분히 부여할 수 없는 상황
- 🚨주의: WAI-ARIA를 남용하면 안 된다. 시멘틱 요소만으로 의미가 전달된다면 사용X
- SPA처럼 AJAX를 사용하는 상황, 즉 새로고침 없이 페이지의 내용이 바뀌는 상황에서도 변경된 영역에 대한 정보를 전달해줄 수 있어 동적인 콘텐츠에서도 웹 접근성을 향상시킬 수 있다.
WAI-ARIA 사용법
HTML 태그 내부에 속성(attribute)을 추가함으로써 의미를 부여할 수 있다.
속성은 크게 세 가지로 분류된다.
- 역할(role): HTML 요소의 역할을 정의하는 속성
- 상태(state): 요소의 현재 상태를 나타내는 속성
- 속성(property): 요소의 특징을 정의하는 속성(attribute)
1.역할(Role)
HTML의 요소 종류와 역할이 서로 맞지 않을 때, 어떤 역할을 하는 요소인지 명시해줄 때 사용할 수 있는 속성(attribute)이다.
ex) button을 만드는 데 <div>요소를 사용했다면 이 요소가 버튼 역할을 하고 있음을 다음과 같이 표시해줄 수 있다.
<div role="button">div이지만 button으로 사용되는 요소</div>
🚨주의: HTML요소로 충분히 파악할 수 있는 내용을 WAI-ARIA로 또 설명해줄 필요는 없다.
// WAI-ARIA의 잘못된 사용 예시
// 태그의 이름으로 이미 파악됐는데 또 설명해줌
<button role="button">button인 요소</button>
또 시멘틱 요소 본연의 의미를 임의로 바꾸지 않아야 한다.
// WAI-ARIA의 잘못된 사용 예시
<h1 role="button">h1인 요소</h1>
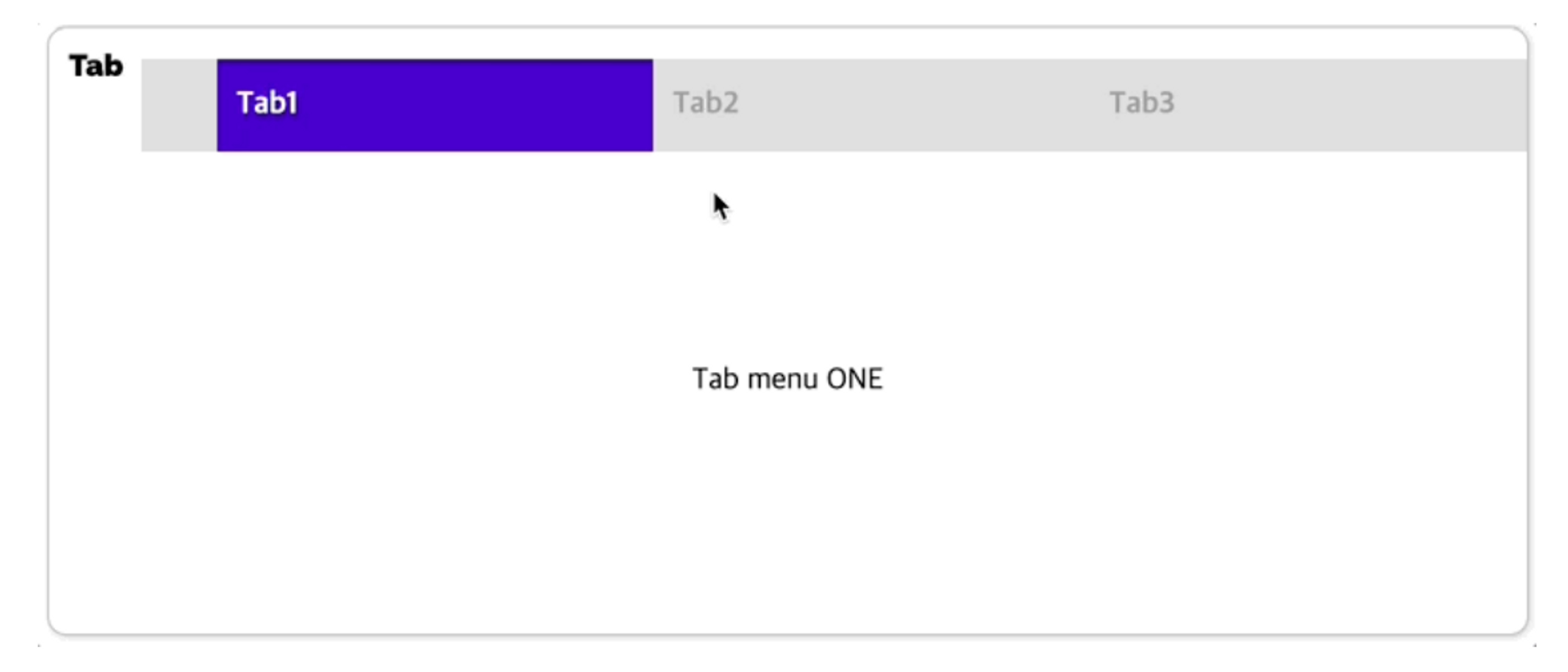
ex) 구현되어 있는 Tab 컴포넌트

위 화면을 보고 탭 컴포넌트임을 알 수 있지만
// 컴포넌트 구조를 간소화한 모습
<div>
<li>Tab1</li>
<li>Tab2</li>
<li>Tab3</li>
</div>
<div>Tab menu ONE</div>
<div>Tab menu TWO</div>
<div>Tab menu THREE</div>HTM코드가 위와같이 되어있다면 어느 요소가 무슨 역할을 하는지 한 눈에 파악하기 어렵다
// WAI-ARIA 사용
<div role="tabList">
<li role="tab">Tab1</li>
<li role="tab">Tab2</li>
<li role="tab">Tab3</li>
</div>
<div role="tabpanel">Tab menu ONE</div>
<div role="tabpanel">Tab menu TWO</div>
<div role="tabpanel">Tab menu THREE</div>
2.상태(state)
- aria-selected
Tab컴포넌트 예시에서 현재 어떤 탭이 선택되어 있는지도 알 수 있어야 한다.
이럴 때 사용하는 속성이 바로 여러 개의 선택 가능한 요소중에서 선택 상태인 요소를 표시할 수 있는 aria-selected 라는 속성이다.
// using aria-selected
<div role="tabList">
<li role="tab" aria-selected="true">Tab1</li>
<li role="tab" aria-selected="false">Tab2</li>
<li role="tab" aria-selected="false">Tab3</li>
</div>
<div role="tabpanel">Tab menu ONE</div>
<div role="tabpanel">Tab menu TWO</div>
<div role="tabpanel">Tab menu THREE</div>
이 외에도 아코디언 UI가 펼쳐진 상태인지 표시해주는 aria-expanded, 요소가 숨김 상태인지를 표시하는 aria-hidden 등의 속성이 있다.
3.속성(Property)
- aria label
요소에 대한 정보를 전혀 얻을 수 없는 경우가 발생하는데 텍스트 콘텐츠 없이 이미지로만 만들어진 버튼이 대표적인 예이다.
// HTML 구조만으로 어떤 역할을 하는 버튼인지 파악하기 어렵다.
<button> <img src="X.png" /> </button>
<button> <img src="돋보기.png" /> </button>
//aria-label을 사용해 요소에 라벨 붙이기
<button aria-label="닫기"/> <img src="X.png" /> </button>
<button aria-label="검색"/> <img src="돋보기.png" /> </button>
- aria-live
해당 요소가 실시간으로 내용을 갱신하는 영역인지 표시한다.
브라우징 도중에 내용을 띄우는 alert, modal, dialog와 같은 역할을 하는 요소이거나, AJAX기술을 사용해 실시간으로 내용을 갱신하는 영역에 사용하는 속성이다.
시각장애인들은 화면의 동적인 요소를 알아채기 어렵기 때문에 이 속성을 사용해 실시간으로 갱신되는 내용을 알려준다.
속성 값으로 polite, assertive, off(default)가 있다.
1.polite: 스크린 리더가 현재 읽고있는 내용을 모두 읽고나서 갱신된 내용을 사용자에게 전달
2.assertive: 스크린 리더가 현재 읽고있는 내용을 중단하고 갱신된 내용을 바로 사용자에게 전달
항상 WAI-ARIA는 시멘틱 HTML의 보조적인 역할로만 사용하는 것을 명심
WAI-ARIA 레퍼런스참고
